
AWS CodeBuild คืออะไร? แนะนำฟังก์ชันของ AWS สำหรับผู้เริ่มต้นใช้งาน
บทความนี้ได้รับการแปลมาจากบทความภาษาญี่ปุ่นที่มีชื่อว่า AWS再入門ブログリレー2022 AWS CodeBuild編 โดยเจ้าของบทความนี้คือคุณ masukawa-kentaro ซึ่งเป็นชาวญี่ปุ่น และในบทความนี้จะมีการปรับสำนวนการเขียน รวมถึงมีการเรียบเรียงเนื้อหาใหม่ให้เข้าใจง่ายและมีความเหมาะสมมากยิ่งขึ้น
ในบทความนี้เราจะนำเหล่าสมาชิกที่โดยปกติแล้วเขียนแต่บล็อกเกี่ยวกับเนื้อหาล่าสุดของ AWS แบบละเอียดลงลึก กลับมาเขียนบทความอธิบายเนื้อหาพื้นฐานต่าง ๆ แบบเบสิกกันอีกครั้งครับ
โดยบทความนี้ก็ตามชื่อ สำหรับผู้ที่ตั้งใจจะเรียนเกี่ยวกับ AWS รวมถึงผู้ที่ใช้งาน AWS อยู่แล้ว แต่อยากจะติดตามเนื้อหาหรืออัปเดตใหม่ ๆ ก็อยากจะให้อ่านบทความนี้ไปจนจบเลยครับ
ถ้าอย่างนั้นเราก็มาเริ่มกันเลยครับ โดยหัวข้อในครั้งนี้ คือ「AWS CodeBuild」
CodeBuild คืออะไร
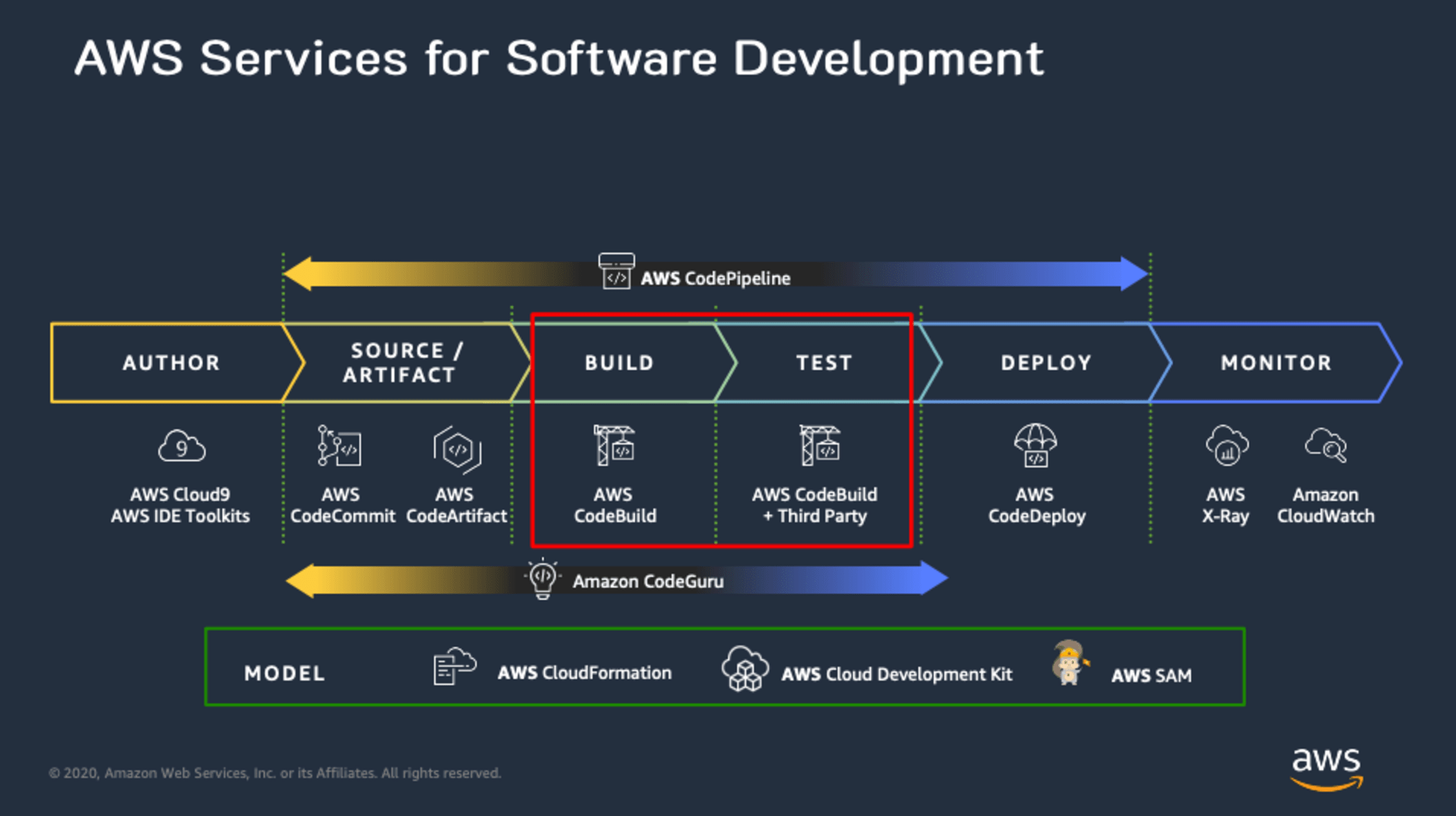
CodeBuild เป็น 1 ใน AWS service ที่เกี่ยวข้องกับการทำ development ซึ่งถูกจัดให้เป็น service ประเภท AWS fully managed continuous integration service ครับ
เพราะว่าเป็น full managed service ผู้ใช้งานจึงไม่จำเป็นต้องดูแลหรือจัดการ server อะไรทั้งนั้น แต่สามารถสร้าง container ขึ้นมา แล้วทำการ build หรือ test ในนั้นได้อย่างง่ายดายครับ
อีกทั้ง ใน AWS managed image ที่ AWS เตรียมไว้สำหรับใช้งานกับ CodeBuild นั้น จะมี AWS CLI กับ Docker รวมถึงโปรแกรมที่จำเป็นอื่น ๆ ถูกติดตั้งมาด้วยแล้ว พร้อมใช้งานได้ทันที
แต่ถ้าอยากใช้ custom image ของตัวเอง เพื่อให้ตอบโจทย์ความต้องการมากขึ้นก็สามารถทำได้เช่นกัน
ส่วนเรื่องค่าบริการก็ใช้โมเดล pay as you go เหมือนกับ AWS service ตัวอื่น ๆ เลยครับ
การใช้งาน CodeBuild
CodeBuild รองรับ repository provider ตามด้านล่างนี้ครับ
- AWS CodeCommit
- GitHub (รวมถึง GitHub Enterprise)
- GitLab (รวมถึงแบบ Self Managed)
- Bitbucket
- S3
วิธีการใช้งานโดยรวมก็คือ ให้เรานำไฟล์ buildspec.yml ที่มีรายละเอียดต่าง ๆ เกี่ยวกับการ build ใส่ไว้ใน repository จากนั้น CodeBuild จะทำการ build โดยอิงจากเนื้อหาในไฟล์ buildspec.yml นั้นครับ
นอกจากนี้เรายังสามารถใช้ management console หรือ CLI ทำการรวม repository นี้เข้าไปใน CodePipeline เพื่อทำการ build โดยอัตโนมัติเมื่อมีการ push เข้ามาก็ได้เช่นกัน
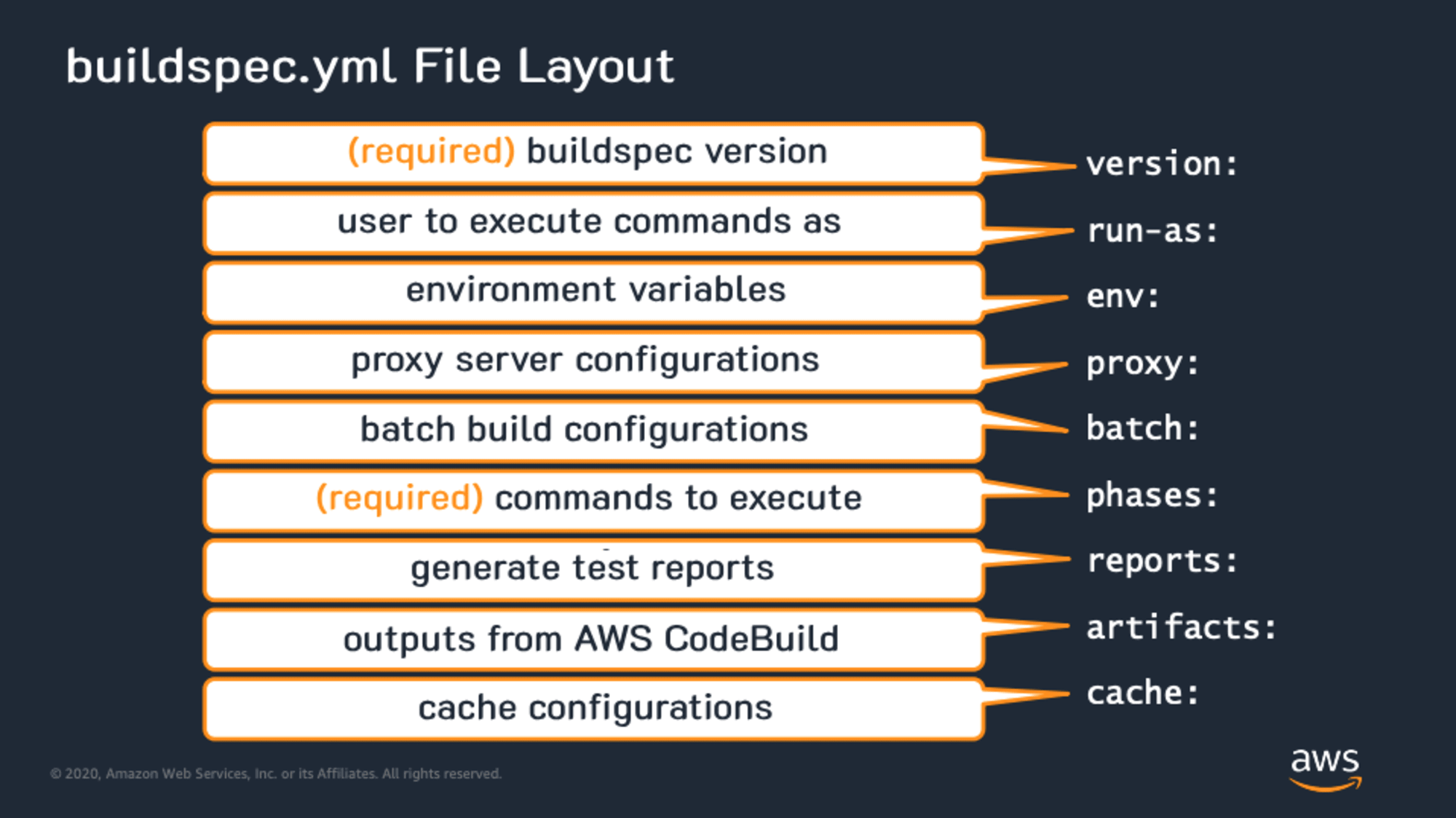
Buildspec.yml
คือไฟล์สำหรับกำหนด specification ต่าง ๆ ในการ build ครับ
มีหัวข้อที่สามารถกำหนดได้ทั้งหมด 9 หัวข้อ ซึ่งหัวข้อที่จำเป็นต้องกำหนดก็จะมีอยู่ 2 หัวข้อ คือ version กับ phases
version ก็คือการกำหนด version ของตัวไฟล์ buildspec.yml โดยปัจจุบัน version ล่าสุดคือ 0.2 ครับ ส่วน phases ก็ให้เรากำหนดคำสั่งที่ต้องการรันตอน build เอาไว้ แล้ว CodeBuild ก็จะรันคำสั่งตามนั้นครับ
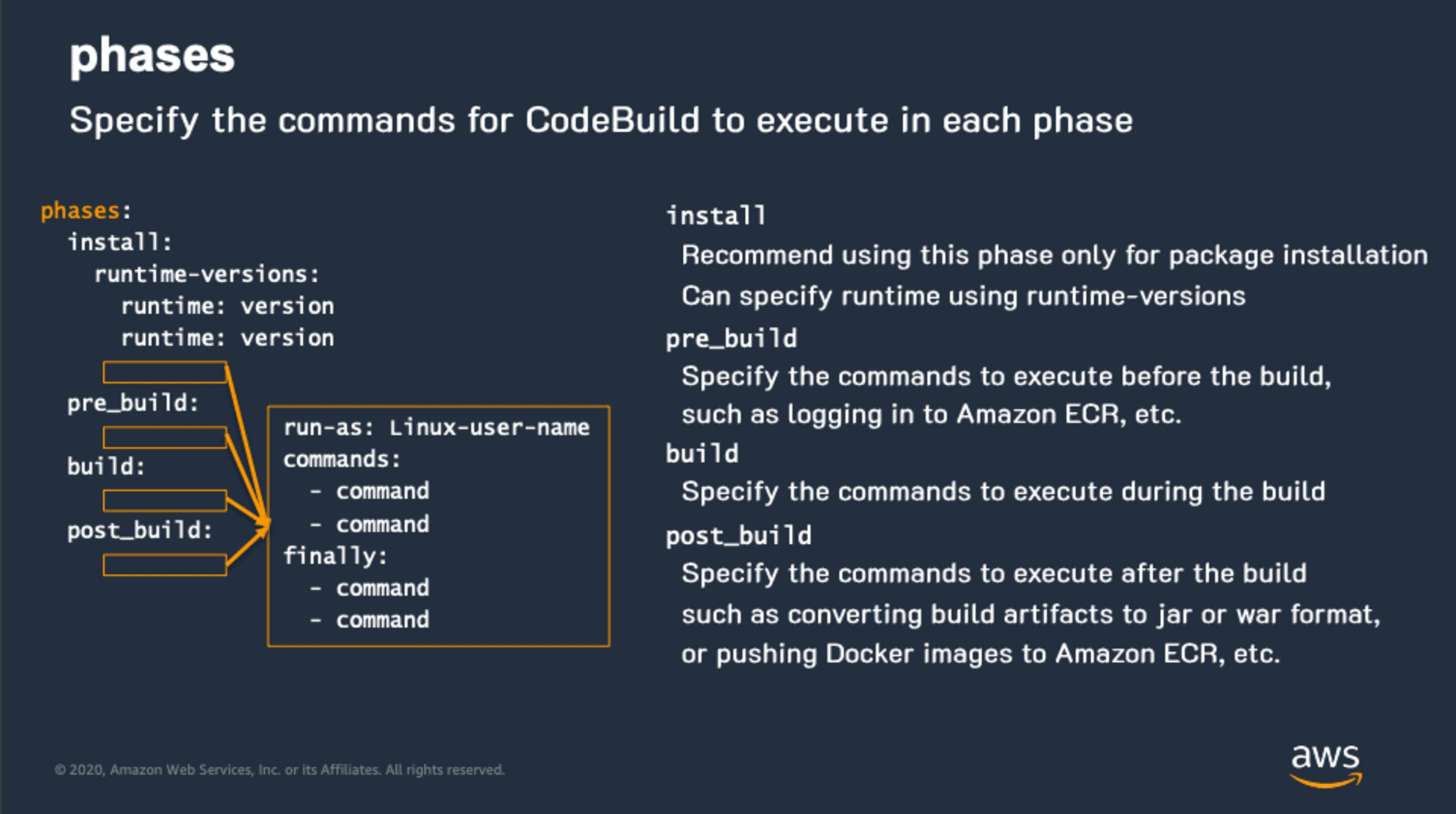
เมื่อกี้ผมบอกไปว่า phases คือบริเวณสำหรับกำหนดพวกคำสั่งที่ต้องการรัน ซึ่งจะขออธิบายเพิ่มเติมอีกนิดหน่อยครับ
การ build จะมีอยู่ทั้งหมด 4 phase ประกอบด้วย install, pre_build, build, และ post_build ครับ ซึ่งเราจะกำหนดคำสั่งที่ต้องการรันในแต่ละ phase ลงไป
แต่จริง ๆ แล้วต่อให้เรากำหนดคำสั่งลงใน phase แบบมั่ว ๆ ขอแค่ลำดับของคำสั่งถูกต้องแค่นั้นการ build ก็ดำเนินไปได้แบบไม่มีปัญหาแล้วครับ เพียงแต่การทำแบบนี้จะทำให้การ maintenance เป็นไปได้ยาก เพราะคนอื่น ๆ ก็จะไม่เข้าใจว่าไฟล์ buildspec.yml อันนี้ตั้งใจจะทำอะไรกันแน่ เพราะฉะนั้นการเขียน buildspec.yml ตามกฎที่ถูกวางไว้ก็น่าจะเป็นตัวเลือกที่ดีกว่าครับ
ลองทำดูด้วย Node.js + Jest
จากนี้ผมจะลองใช้ CodeBuild แบบง่าย ๆ ดูครับ
ครั้งนี้ผมจะสร้างเกม Fizzbuzz แบบง่าย ๆ ด้วย Node.js จากนั้นทำการ test เกมที่สร้างขึ้นมาด้วย Jest บน CodeBuild
โดยส่วนใหญ่แล้ว หลังจากที่ test ผ่าน ก็จะเข้าขั้นตอนการ deploy ต่อเนื่องเป็น pipeline ไปเลย แต่เพราะว่าครั้งนี้ผมอยากโฟกัสกับ CodeBuild เพียงอย่างเดียว เพราะฉะนั้นเราจะทำแค่ขั้นตอนการ test เท่านั้นครับ
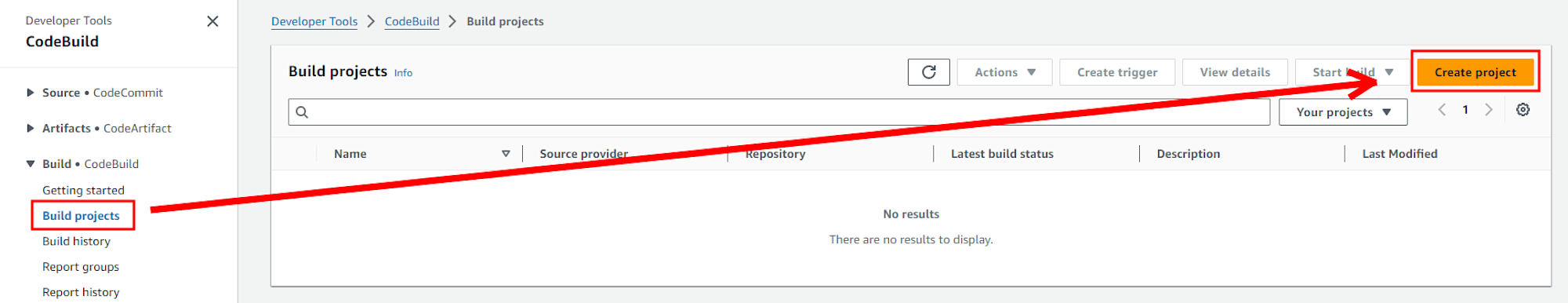
เริ่มจากการสร้าง Build projects ให้ไปที่หน้า console ของ CodeBuild จากนั้นเลือก Build projects จากแถบเมนูด้านซ้าย แล้วคลิกที่ Create project
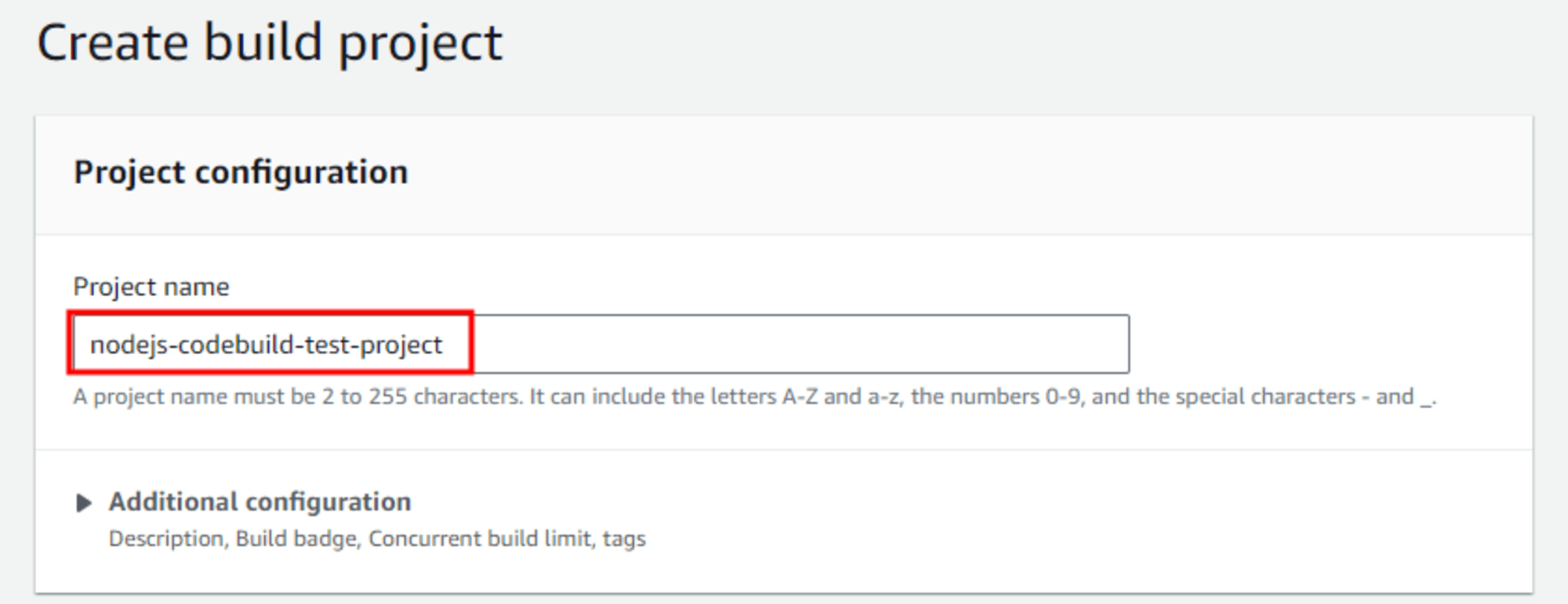
ตั้งชื่อ project ตามต้องการ
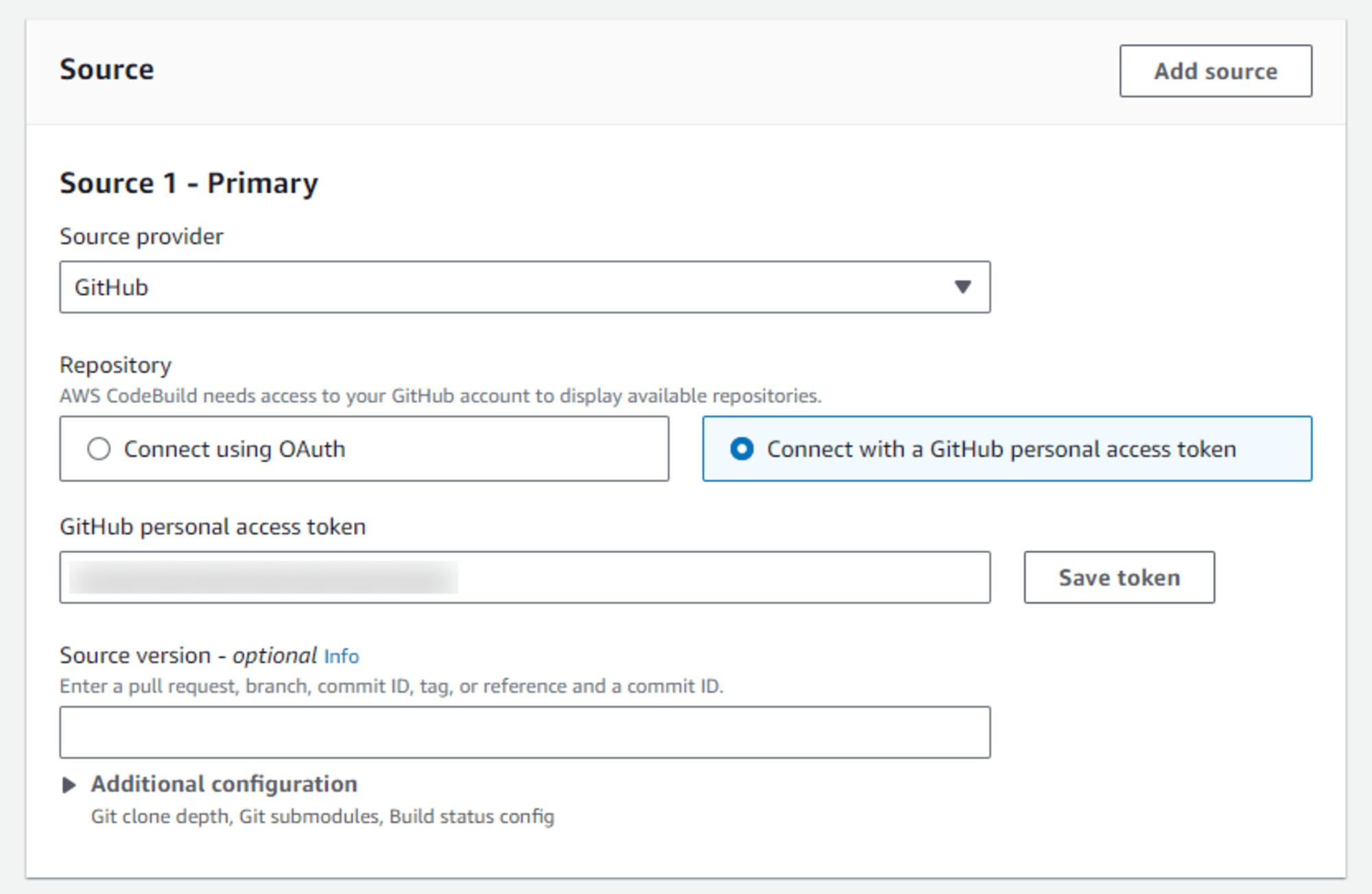
ทำการกำหนด source
ครั้งนี้ผมใช้ GitHub ครับ
สำหรับการผูก GitHub เข้ากับ CodeBuild เราสามารถใช้ OAuth หรือ Personal Access Token ก็ได้
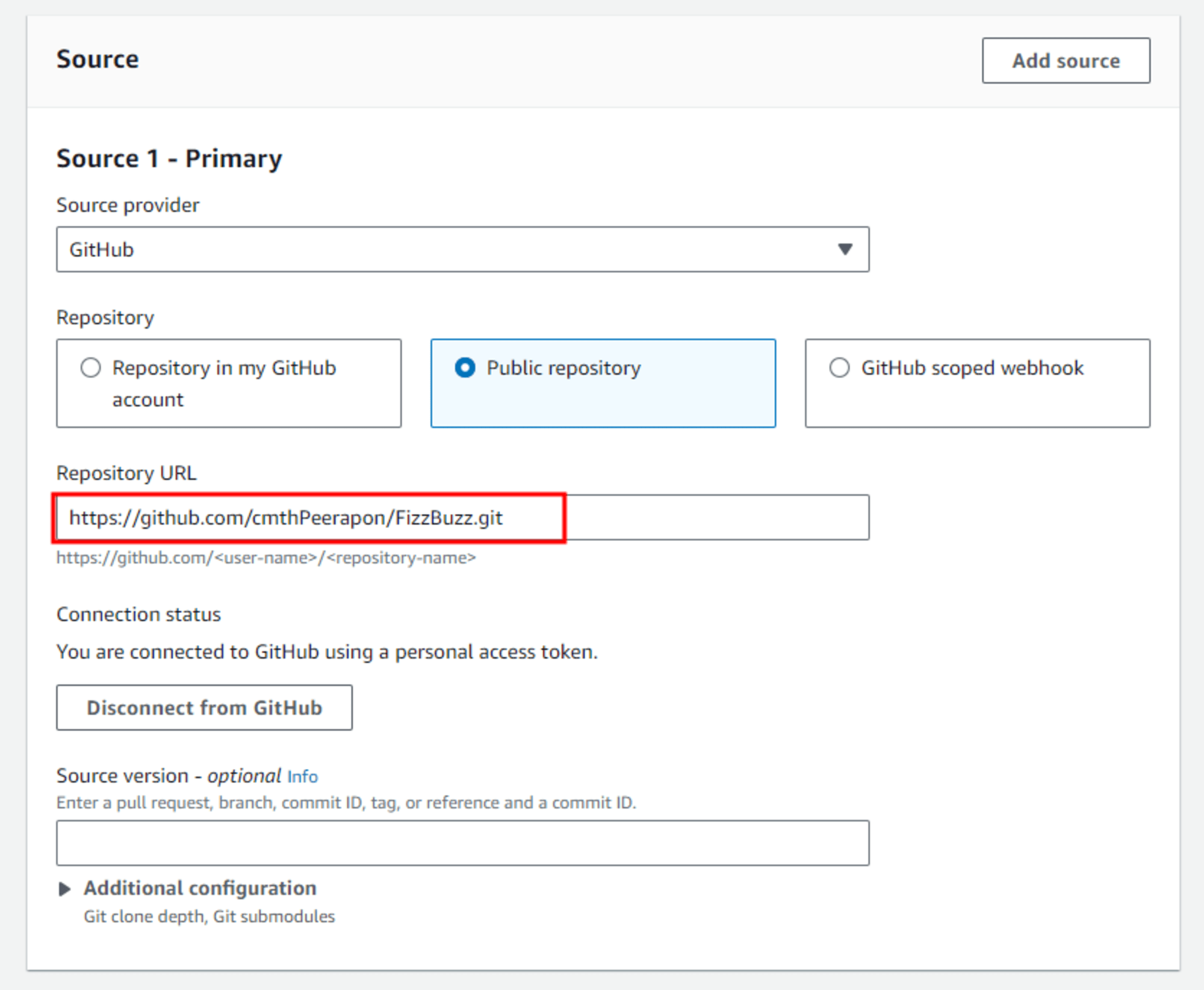
สำหรับ repository ที่ผมใช้ในครั้งนี้ ทุกท่านสามารถ clone แล้วเอามาลองทำตามบทความได้ครับ
โดย repository ที่ว่าจะอยู่ในลิงก์นี้
สำหรับ Personal Access Token ของ GitHub จำเป็นจะต้องมี access ต่อไปนี้ครับ
- repo
- repo:status
- admin:repo_hook
- admin:org_hook
รายละเอียดเพิ่มเติมสามารถดูได้จากบทความด้านล่างนี้
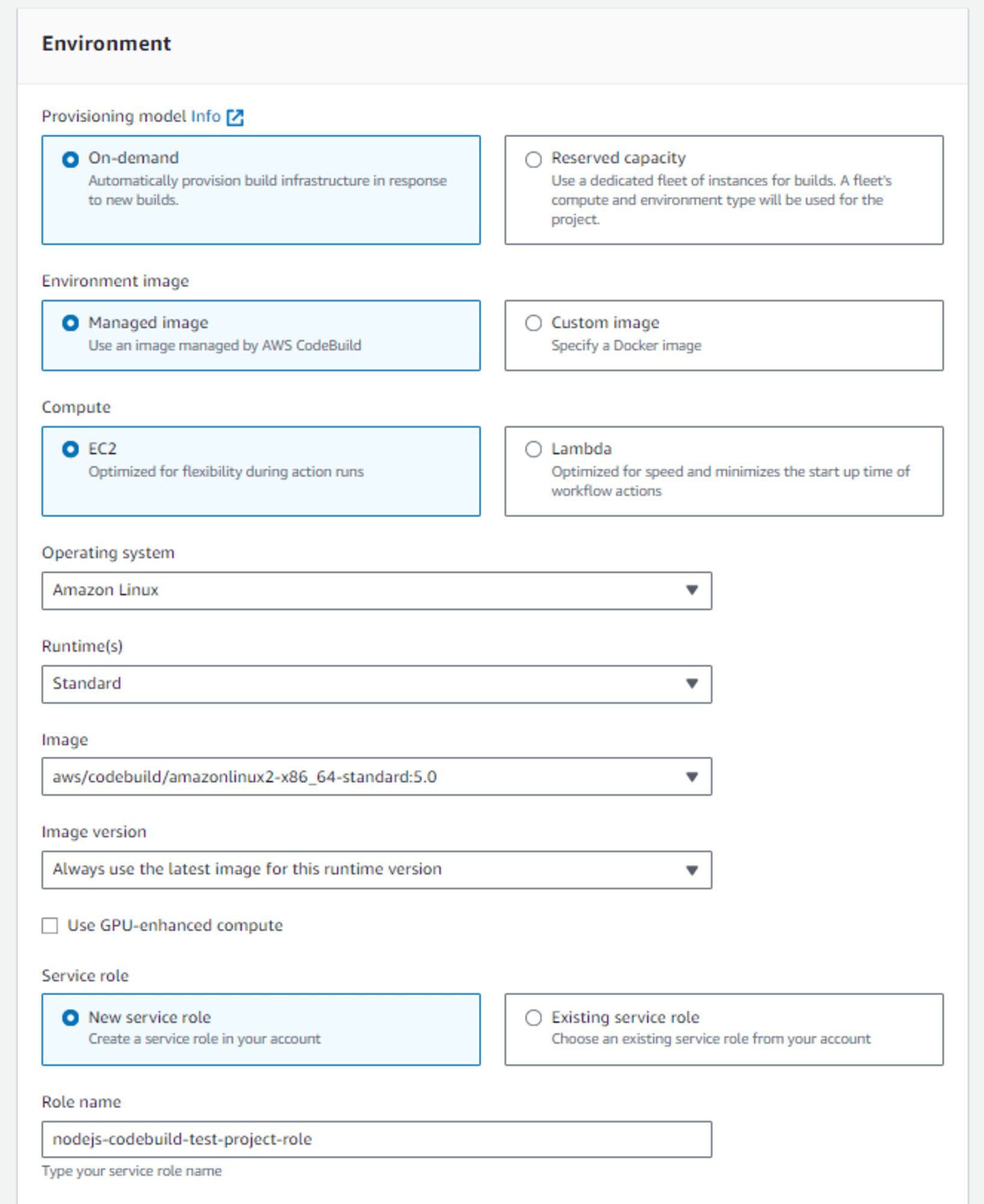
ต่อไปก็ตั้งค่า environment ที่จะใช้ใน project
ครั้งนี้ผมจะใช้ image aws/codebuild/amazonlinux2-x86_64-standard:5.0 ที่เป็น AWS managed image ของ Amazon Linux 2
ปัจจุบัน AWS managed image ตระกูล Amazon Linux ที่สามารถใช้ได้ใน Singapore Region มีตามด้านล่างนี้ครับ
- aws/codebuild/amazonlinux2-aarch64-standard:2.0
- aws/codebuild/amazonlinux2-aarch64-standard:3.0
- aws/codebuild/amazonlinux2-x86_64-standard:4.0
- aws/codebuild/amazonlinux2-x86_64-standard:5.0
- aws/codebuild/amazonlinux2-x86_64-standard:corretto11
- aws/codebuild/amazonlinux2-x86_64-standard:corretto8
นอกจากนี้ก็ยังมี AWS managed image ตระกูล Ubuntu ด้วยครับ โดยใน Singapore Region มี image ที่ใช้ได้ตามด้านล่างนี้ครับ
- aws/codebuild/standard:5.0
- aws/codebuild/standard:6.0
- aws/codebuild/standard:7.0
ข้อมูลในส่วนต่อไปนี้ไม่ได้มีแสดงไว้ในหน้า console ครับ แต่ว่า aws/codebuild/standard:5.0 จะใช้ Ubuntu 20.04 ส่วน aws/codebuild/standard:6.0 และ aws/codebuild/standard:7.0 จะใช้เป็น Ubuntu 22.04 ครับ
นอกจากนี้ในบาง region เช่น Virginia หรือ Ohio จะมี managed image ที่เป็น Windows Server ให้ใช้ด้วย
รายละเอียดเพิ่มเติมเกี่ยวกับ image สามารถดูได้ที่เอกสารด้านล่างนี้ครับ
ส่วนรายละเอียดเกี่ยวกับ runtime ที่ใช้ได้ก็มีรวบรวมไว้ในเอกสารด้านล่างนี้
ตัวอย่างเช่น Node.js เวอร์ชันใหม่สุดที่ใช้ได้ ถ้าเป็น Amazon Linux 2 คือเวอร์ชัน 20 แต่ถ้าเป็น Ubuntu 20.04 จะเป็นเวอร์ชัน 14
รวมถึงสร้าง IAM Role อันใหม่ให้ CodeBuild ใช้สำหรับเข้าถึง AWS service อื่น ๆ
โดย IAM Role ที่สร้างนี้ จะมีสิทธิ์พื้นฐานจำพวกการรัน CodeBuild หรือการเขียน logs ติดมาด้วยครับ
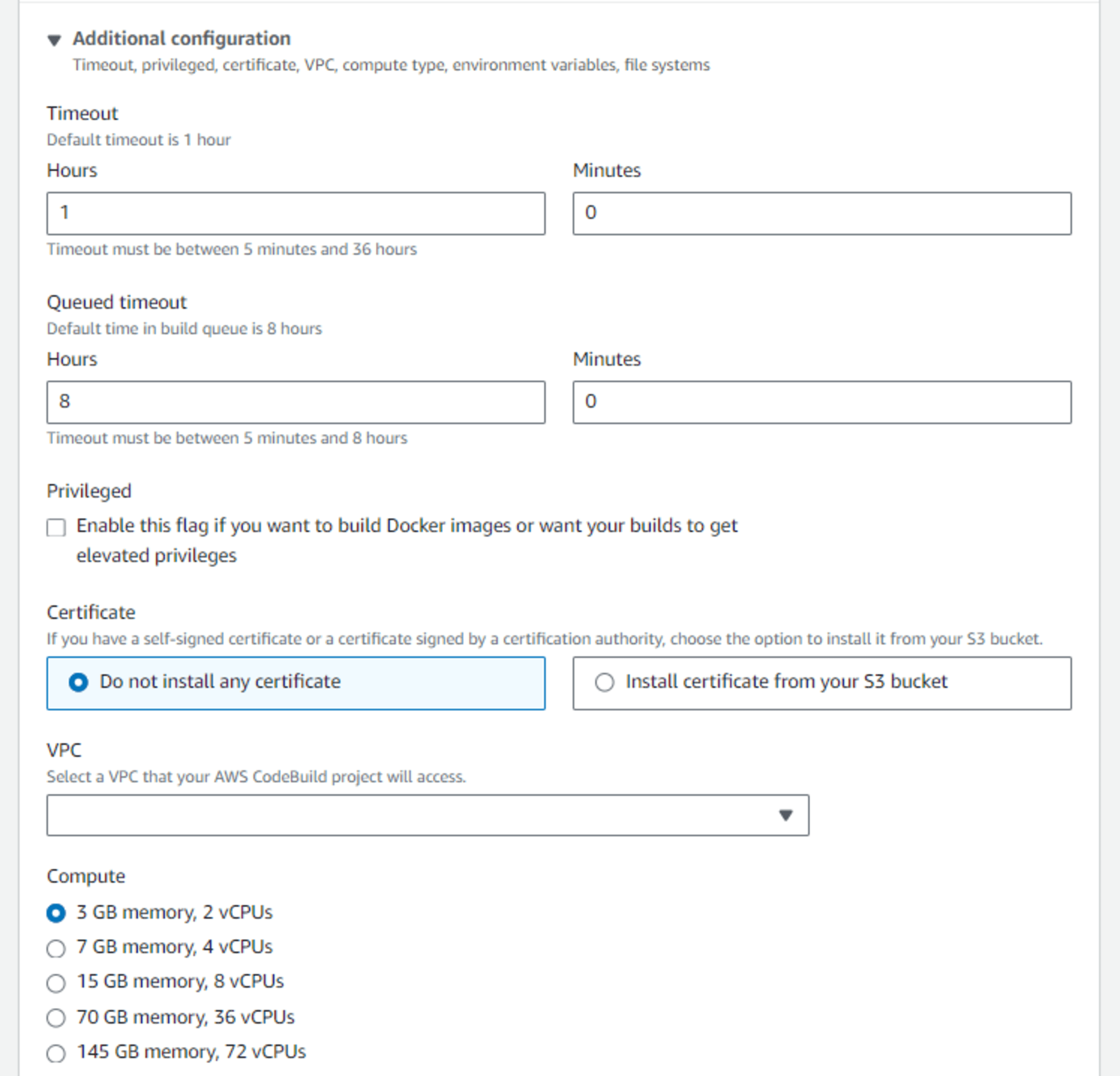
นอกจากนี้ในส่วนของ Environment ก็ยังมีการตั้งค่าอื่น ๆ อีก
เช่น Timeout ซึ่ง CodeBuild จะมีค่า default อยู่ที่ 1 ชม. และสามารถตั้งได้สูงสุด 8 ชม.
ส่วนของ Compute นั้นผมตั้งค่าตามที่เห็นในรูปด้านล่างนี้
ซึ่งการที่เราสามารถปรับเพิ่ม-ลด performance ได้ง่าย ๆ เพียงแค่คลิกเลือก Compute เท่านั้นเนี่ย ถือเป็นเรื่องที่สุดยอดเลยครับ
- 3 GB memory, 2 vCPUs
- 7 GB memory, 4 vCPUs
- 15 GB memory, 8 vCPUs
- 70 GB memory, 36 vCPUs
- 145 GB memory, 72 vCPUs
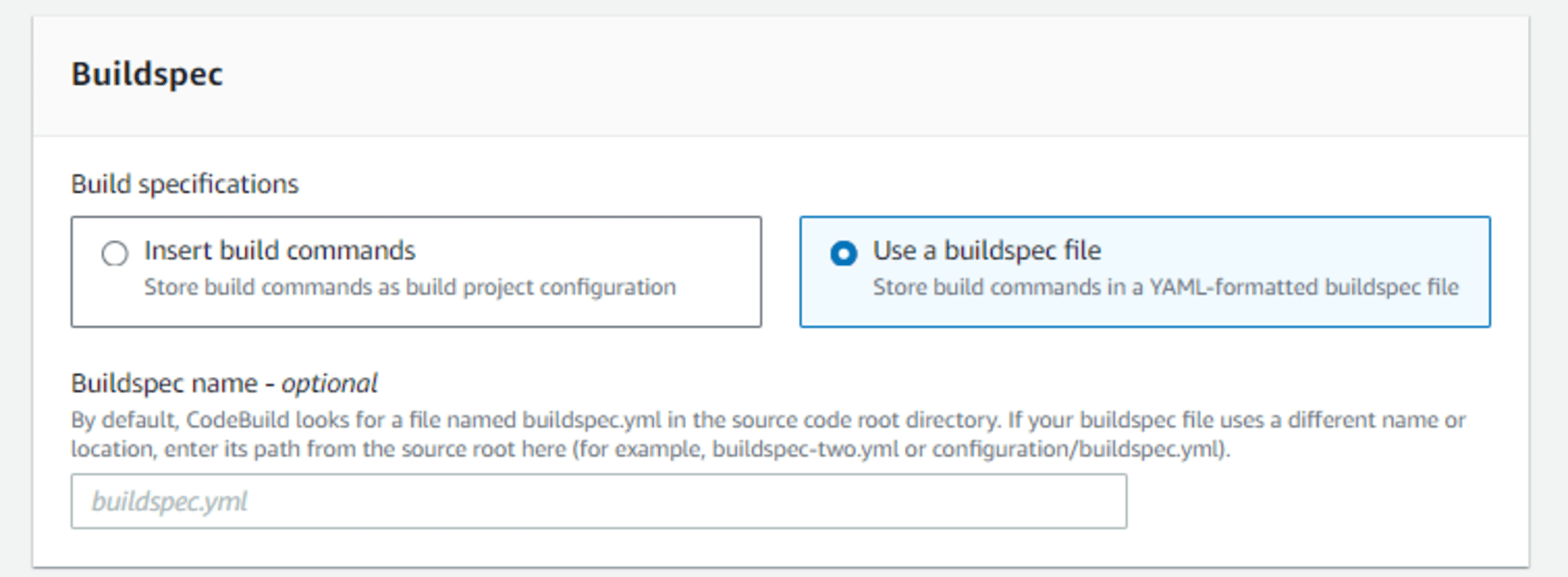
ในส่วนของ Buildspec นั้น ครั้งนี้เรามีไฟล์ buildspec.yml อยู่ใน source code แล้ว เพราะฉะนั้นจะไม่ตั้งค่าอะไร
แต่จริง ๆ แล้วเราสามารถเพิ่มไฟล์ buildspec.yml ผ่านหน้า console ก็ได้เหมือนกันครับ
โดย default แล้ว หากเราไม่ได้ตั้งค่าอะไร CodeBuild จะมองหาไฟล์ที่ชื่อ buildspec.yml เพื่อใช้ในการ build แต่เราสามารถตั้งค่าให้ใช้ไฟล์ชื่ออื่นก็ได้เหมือนกัน
ซึ่งชื่อไฟล์โดย default ที่ชื่อ buildspec.yml นั้น จริง ๆ แล้วต่อให้ไฟล์จริง ๆ ใน source code เราจะเป็น buildspec.yaml CodeBuild ก็ยังหาไฟล์ของเราเจอได้อย่างไม่มีปัญหาอะไรครับ แต่เนื่องจากใน document เขียนชื่อไฟล์ที่เป็นค่า default ไว้อย่างชัดเจนเลยว่า buildspec.yml เพราะงั้นทำตามที่ document เขียนไว้ก็น่าจะดีกว่าครับ
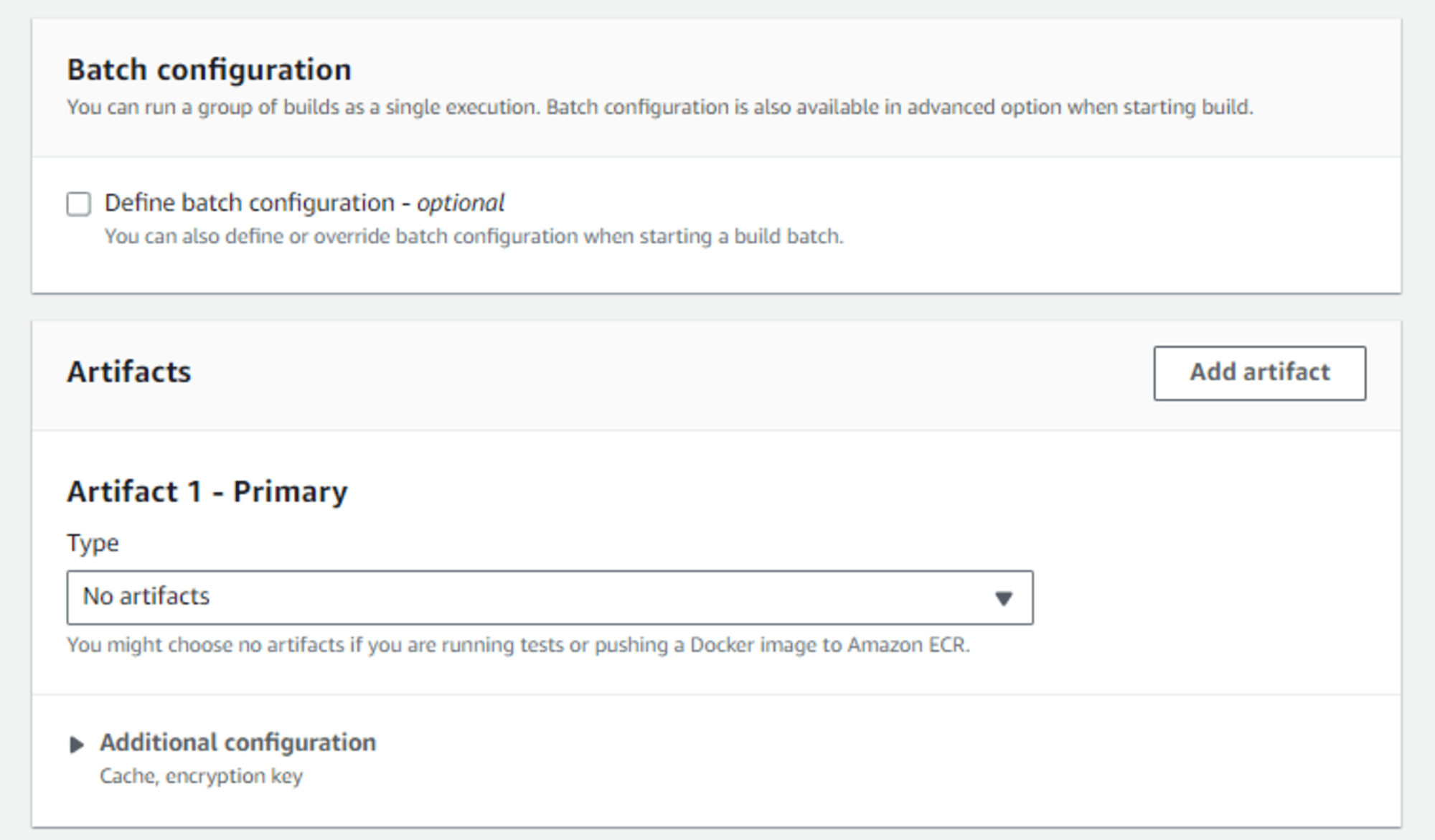
ในส่วนของ Batch และ Artifacts ผมจะปล่อยเป็นค่า default ไป
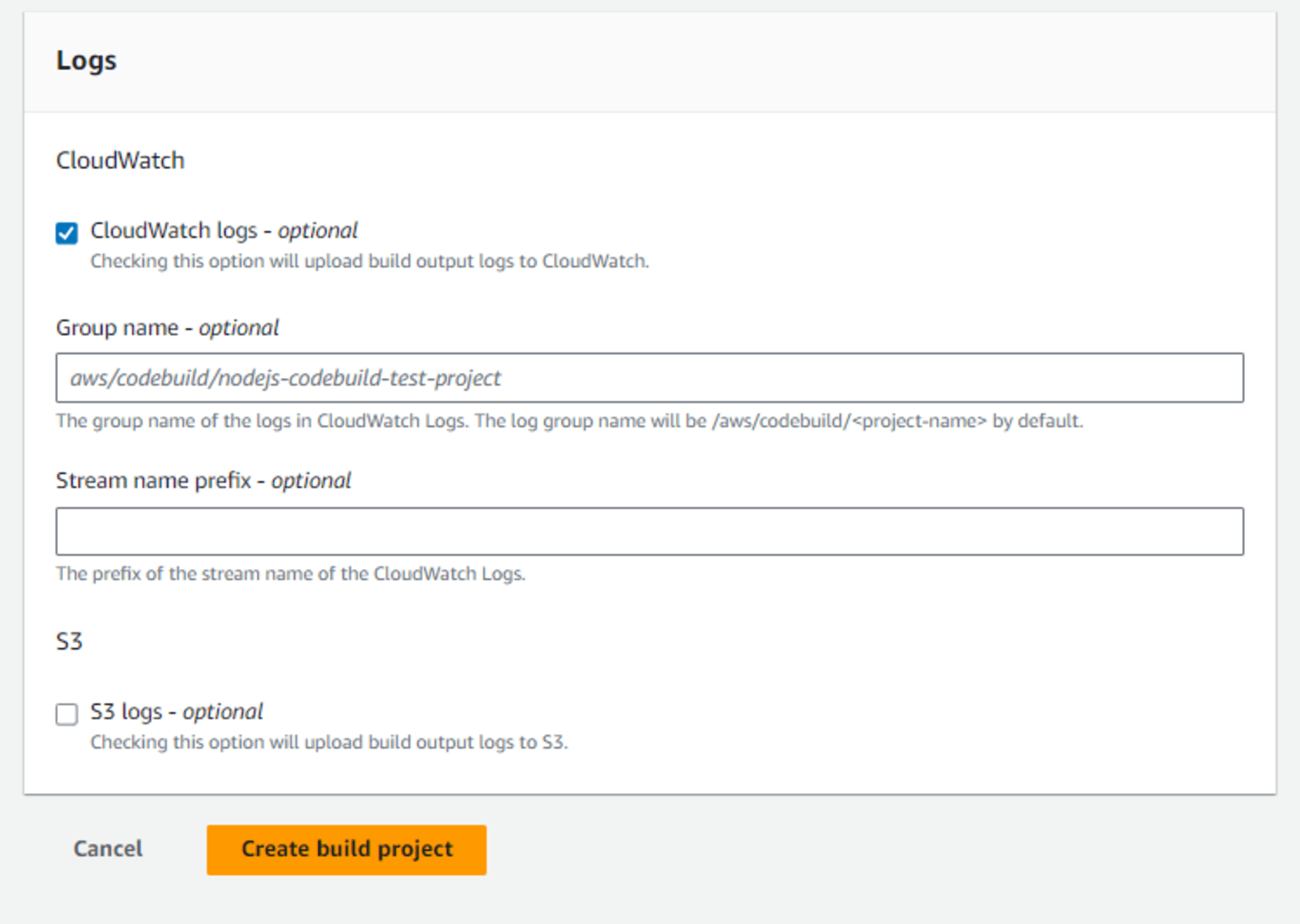
ส่วนของ Logs ผมตั้งค่าไว้ตามภาพด้านล่างนี้ครับ ซึ่งโดยปกติแล้วหากเราไม่ตั้งค่าอะไร CodeBuild จะสร้าง Log group ชื่อ /aws/codebuild/build_project_name มาให้ แต่เราสามารถตั้งค่าเลือกชื่อ Log group เองได้เหมือนกัน
จากนั้นก็คลิก Create build project ได้เลยครับ
ก่อนจะเริ่มลงมือ build ผมจะขออธิบายรายละเอียดต่าง ๆ ก่อนครับ
ไฟล์ buildspec.yml ที่เราใช้ในครั้งนี้ จะมีหน้าตาประมาณด้านล่างนี้
เป็นการทำ test ด้วย jest แล้วก็ output ตัว build report กับ coverage report ออกมาแค่นั้น
version: 0.2
phases:
install:
runtime-versions:
nodejs: 20
on-failure: ABORT
commands:
- node -v
- npm ci
build:
commands:
- npm test
reports:
jest-reports:
files:
- test-result.xml
file-format: JUNITXML
base-directory: reports
coverage-report:
files:
- 'coverage/clover.xml'
file-format: 'CLOVERXML'
และในไฟล์ package.json ตั้งค่าไว้ประมาณนี้ครับ ให้เราสามารถรัน jest --coverage ได้
"scripts": {
"test": "jest --coverage"
},
"devDependencies": {
"@types/jest": "^29.5.12",
"jest": "^29.7.0",
"jest-junit": "^16.0.0",
"typescript": "^5.5.3",
"ts-jest": "^29.2.2"
}
ในครั้งนี้เราไม่ได้ตั้งค่าแค่ version กับ phases แต่มีส่วนของ reports ด้วย
จุดประสงค์เพื่อให้เราสามารถดู test report และ coverage report ที่ถูก output ออกมาผ่านทางหน้า console ได้
โดย CodeBuild รองรับ test report ในรูปแบบต่อไปนี้
- Cucumber JSON (.json)
- JUnit XML (.xml)
- NUnit XML (.xml)
- NUnit3 XML (.xml)
- TestNG XML (.xml)
- Visual Studio TRX (.trx)
- Visual Studio TRX XML (.xml)
ตัว test report นั้นจะถูกลบหลังจากผ่านไป 30 วัน ในกรณีที่ไม่ได้ export ไปที่ S3
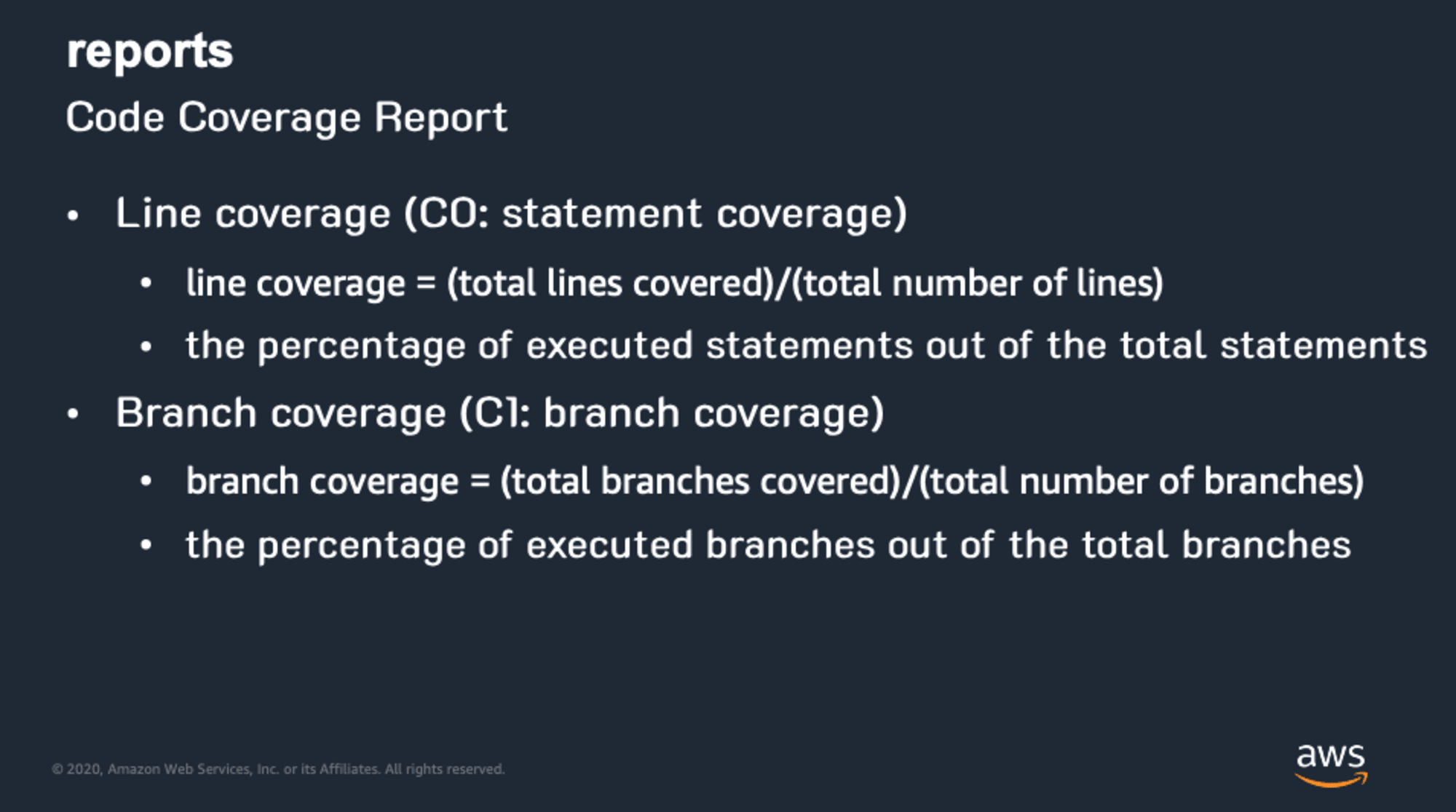
ส่วน coverage report ในที่นี้ ทาง CodeBuild รองรับทั้ง line coverage และ branch coverage
ส่วนตัวโปรแกรมที่เราจะรัน test มีหน้าตาประมาณนี้ครับ
export default function fizzbuzz(num: number) {
if (num % 15 === 0) {
return 'FizzBuzz'
}
if (num % 3 === 0) {
return 'Fizz'
}
if (num % 5 === 0) {
return 'Buzz'
}
return String(num)
}
ส่วนด้านล่างนี้คือตัว test ที่จะใช้
test('returns FizzBuzz when num is divisible by both 3 and 5', () => {
expect(fizzbuzz(30)).toBe('FizzBuzz')
})
test('returns Fizz when num is divisible by 3', () => {
expect(fizzbuzz(6)).toBe('Fizz')
})
test('returns Buzz when num is divisible by 5', () => {
expect(fizzbuzz(10)).toBe('Buzz')
})
test('returns a string of the given number when num is divisible by neither 3 nor 5', () => {
expect(fizzbuzz(17)).toBe('17')
})
ซึ่งถ้าดูจากตัว test แล้ว code เราเขียน test ให้ครอบคลุมทุก ๆ กรณีเอาไว้ เพราะฉะนั้นเราก็คาดหวังว่าผลการ test คือ ทั้ง line coverage และ branch coverage เป็น 100%
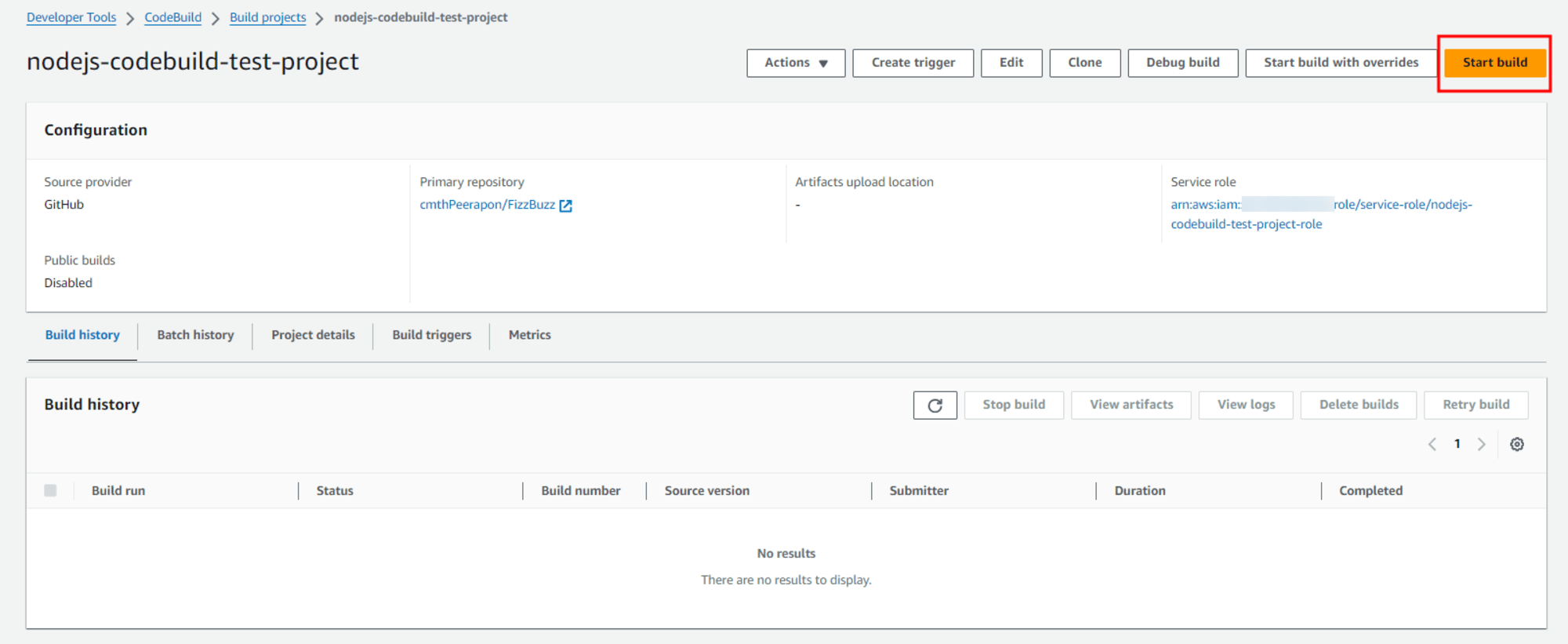
ถ้าอย่างนั้น เราก็จะลองเริ่ม build เลยครับ
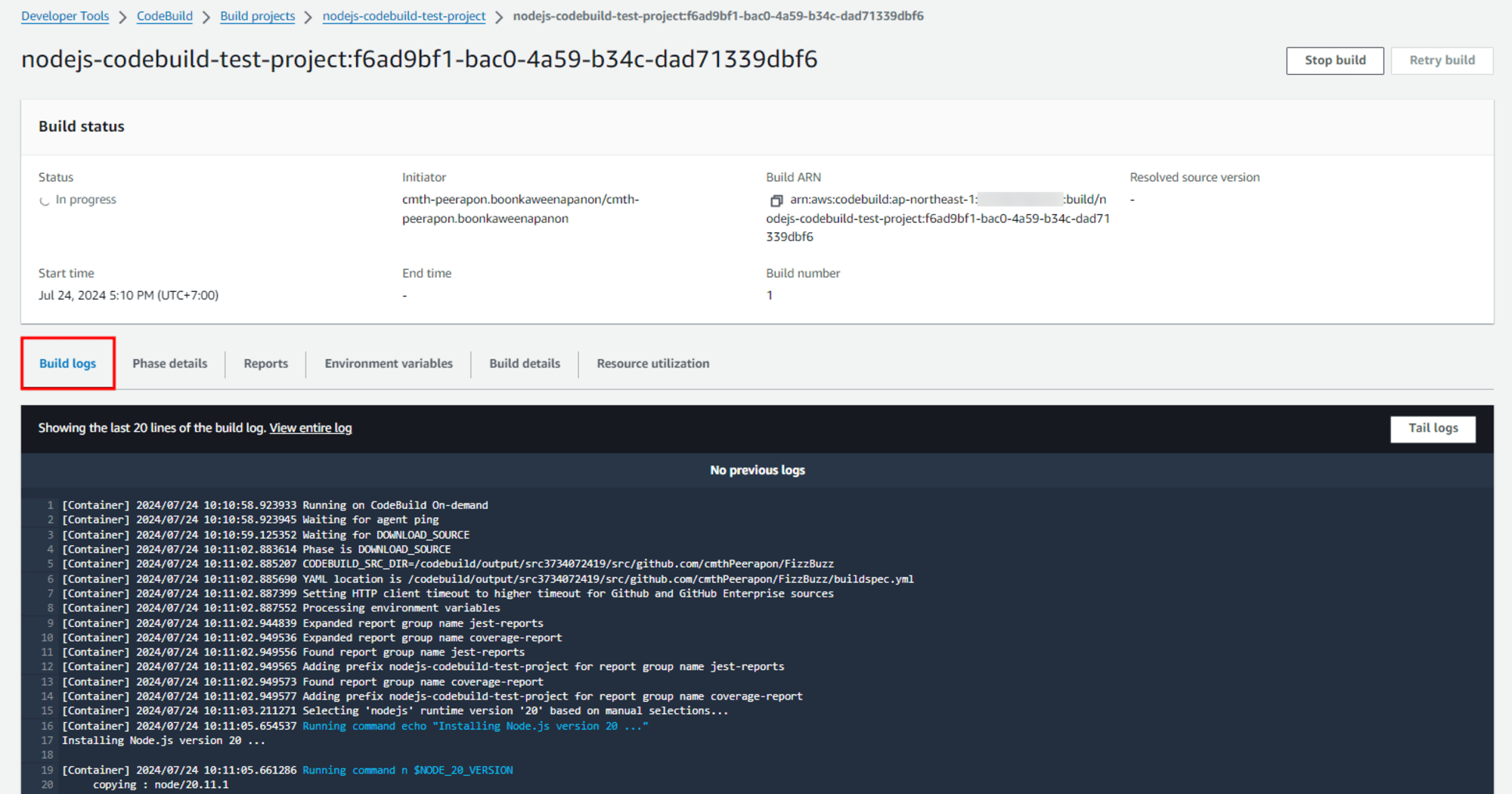
จากนั้นก็จะมี logs ถูก output ออกมา และเมื่อ status กลายเป็น Succeeded ก็ถือว่าเสร็จสิ้น
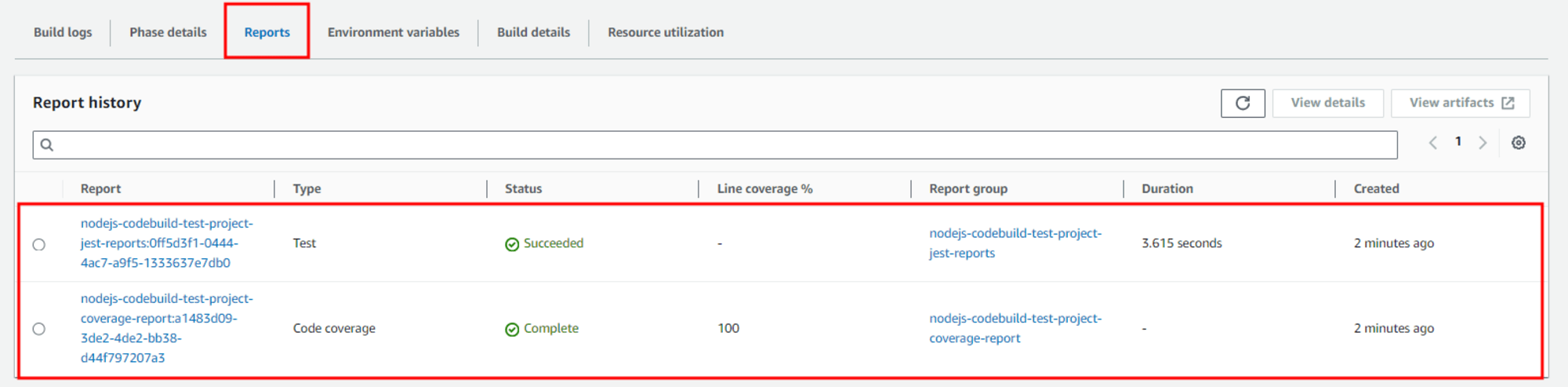
เมื่อ build เสร็จแล้ว เราก็จะไปดู reports กันครับ ถ้าดูที่เมนู Reports ก็จะเห็นว่ามี report 2 อัน คือ test report กับ coverage report อยู่
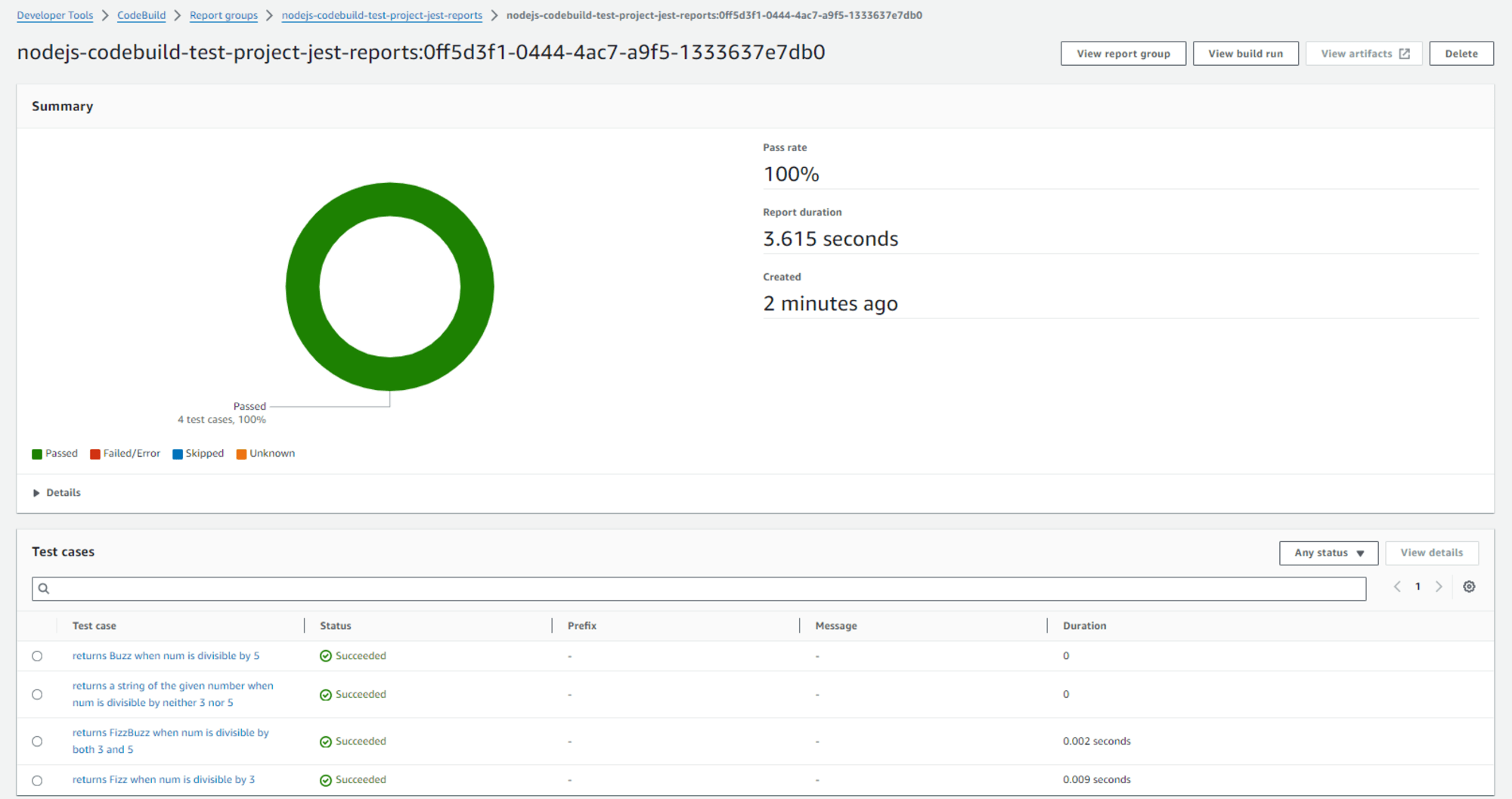
ก่อนอื่นเราจะเริ่มดูจาก test report ก่อนครับ
pass rate ของ test ทั้งหมดจะถูก visualize ออกมาให้ดูง่าย
ครั้งนี้เราทำ test ไปแค่ 4 ครั้งก็เลยดูไร้ประโยชน์ แต่เราสามารถค้นหา test case หรือกรองจาก status ได้
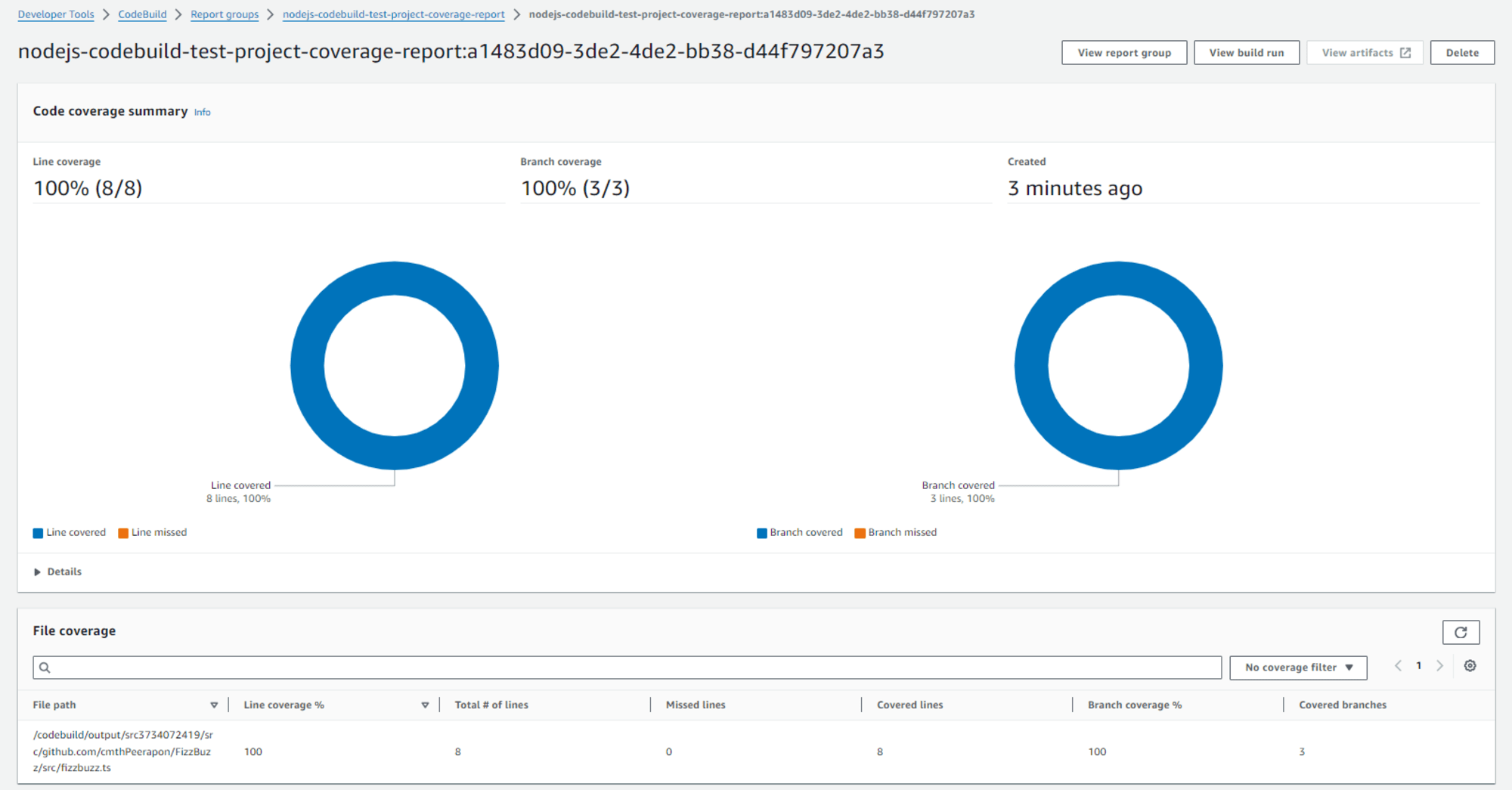
ต่อมาก็ไปดู coverage test ครับ
ทั้ง line coverage และ branch coverage แสดงออกมาให้เห็นเป็นกราฟอย่างที่เห็น
ฟังก์ชันการแจ้งเตือน
CodeBuild สามารถตั้งค่าให้ส่งการแจ้งเตือนต่าง ๆ ตาม build status ได้ โดยไม่จำเป็นต้องตั้งค่าอะไรให้ยุ่งยากเลยครับ
อีกทั้งเรายังสามารถเลือก Chatbot เป็นตัวรับการแจ้งเตือน เพื่อส่งการแจ้งเตือนนั้นต่อไปยัง Slack ได้แบบง่าย ๆ อีกด้วย
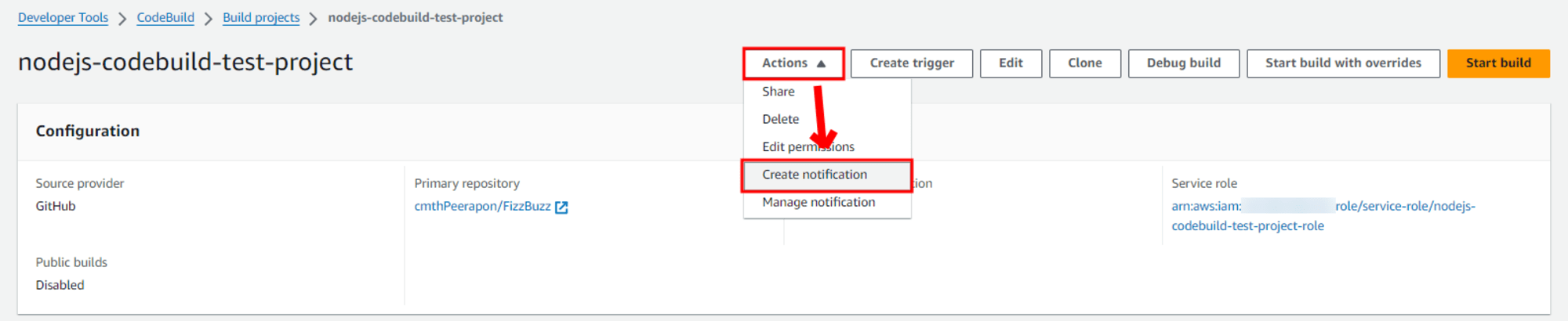
โดยการแจ้งเตือนสามารถตั้งค่าได้โดยไปที่ build project ของเรา จากนั้นคลิกที่ Actions → Create notification
ซึ่งการจะส่งการแจ้งเตือนไปยัง Slack จำเป็นจะต้องเชื่อม Chatbot เข้ากับ Slack ให้เรียบร้อยก่อน
สำหรับวิธีเชื่อม Chatbot เข้ากับ Slack สามารถดูได้ที่บทความด้านล่างนี้
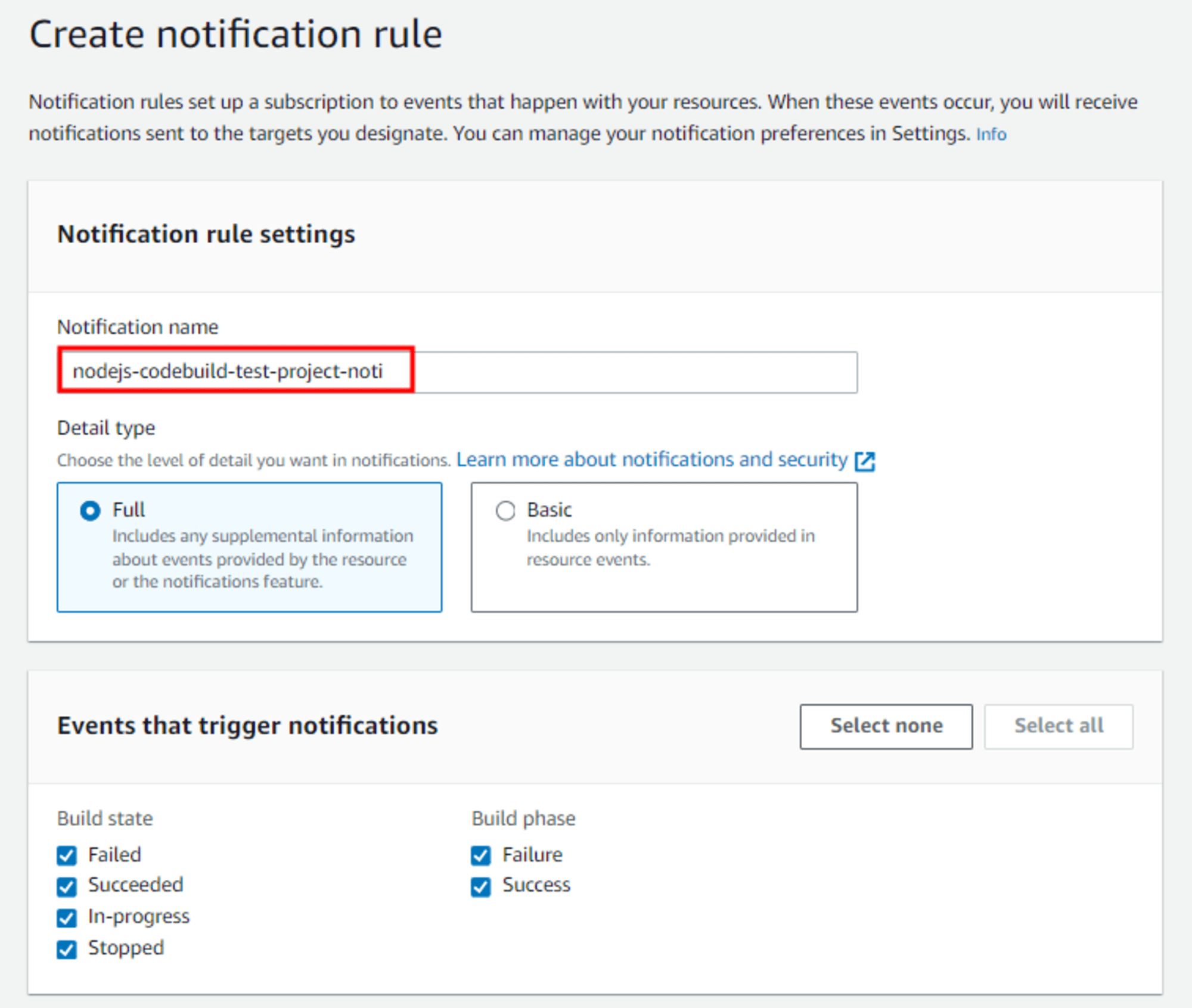
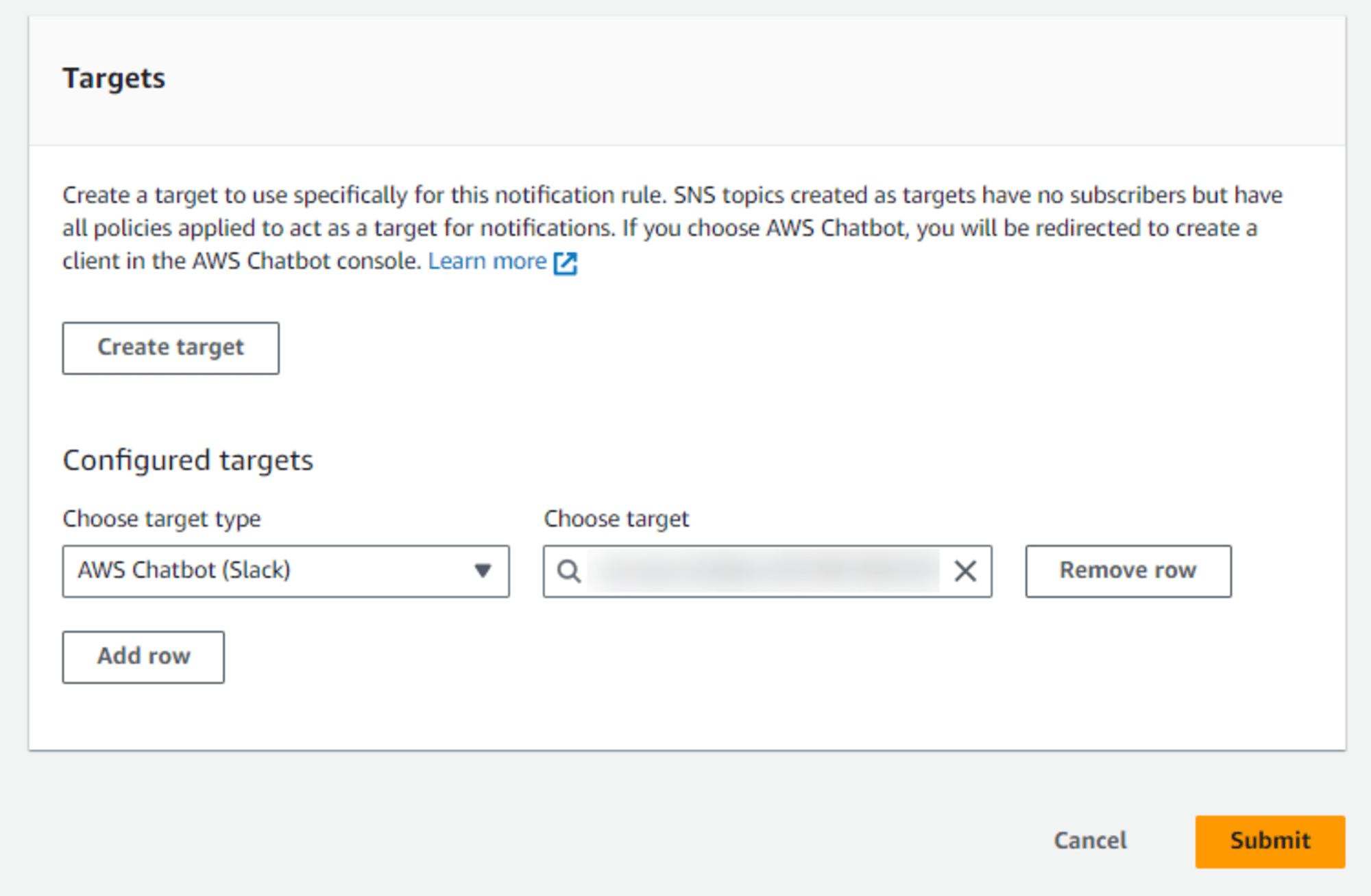
ที่หน้า Create notification rule สามารถเลือก event ที่จะเป็นตัว trigger การแจ้งเตือนได้
ส่วน Target ครั้งนี้จะเลือก Chatbot ที่ตั้งค่าไว้เรียบร้อยแล้ว
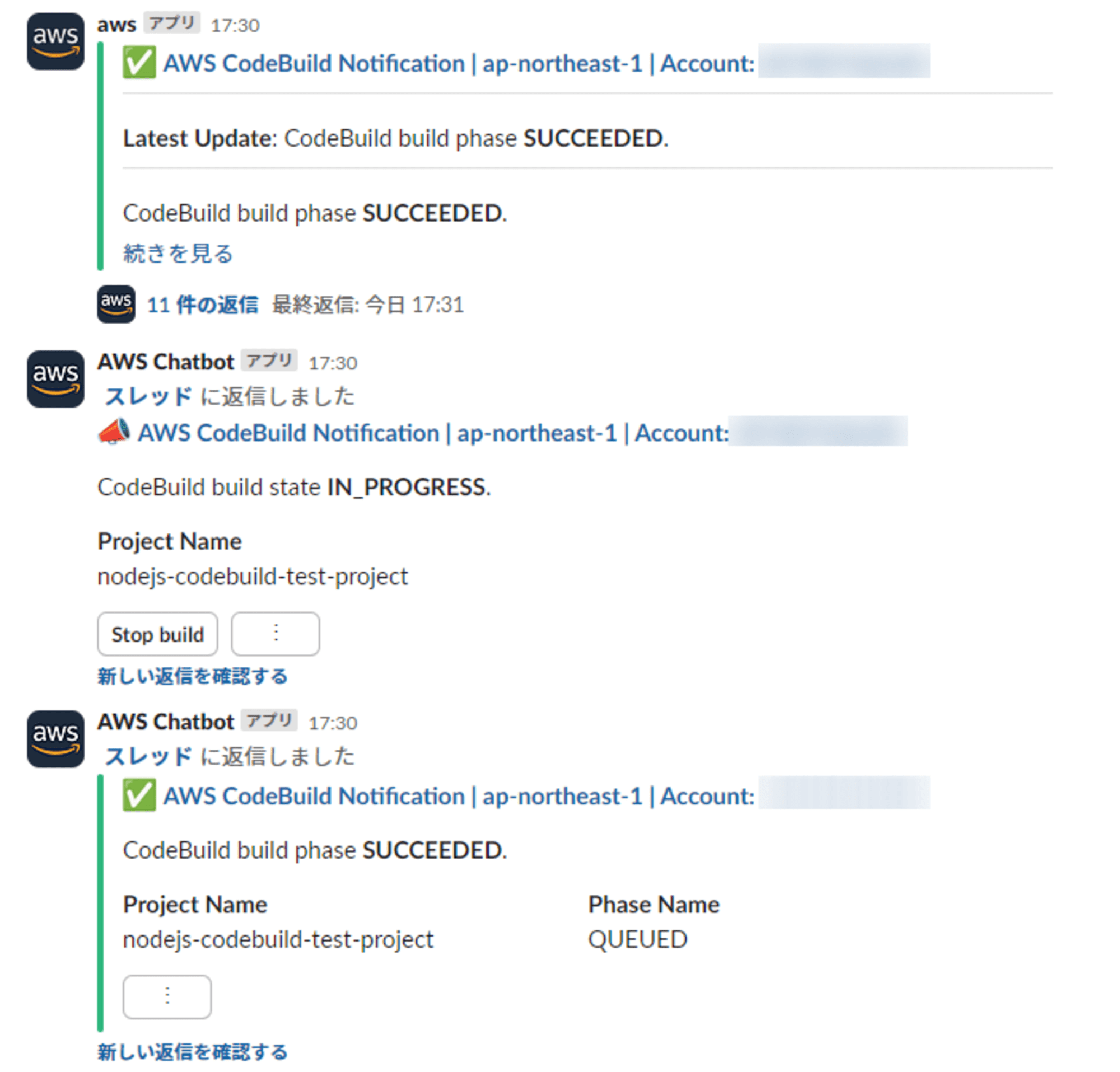
เพียงแค่นี้ เมื่อเราทำการ build ใน build project ดังกล่าว ก็จะมีการแจ้งเตือนถูกส่งเข้ามายัง Slack channel ที่ตั้งค่าไว้
ใช้ Session Manager เพื่อเข้าไปดูด้านใน build environment
เป็นฟังก์ชันที่โดยปกติแล้วจะไม่ค่อยได้ใช้ซักเท่าไหร่ แต่ในกรณีที่ build เกิดมีปัญหาขึ้นมา เราสามารถใช้ Session Manager ทำการ SSH เข้าไปด้านใน build environment เพื่อตรวจสอบปัญหาได้
โดยหากจะใช้งานฟังก์ชันนี้ ตัว service role ของ CodeBuild จะต้องมี permission ดังด้านล่างนี้ด้วย
{
"Effect": "Allow",
"Action": [
"ssmmessages:CreateControlChannel",
"ssmmessages:CreateDataChannel",
"ssmmessages:OpenControlChannel",
"ssmmessages:OpenDataChannel"
],
"Resource": "*"
}
นอกจากนี้ เรายังสามารถเพิ่มคำสั่ง codebuild-breakpoint เข้าไปในไฟล์ buildspec.yml เพื่อหยุดการ build ไว้กลางคัน แล้วเข้าไปตรวจสอบภายใน build environment ในระหว่างนั้นได้
โดยครั้งนี้ผมจะแก้ไขไฟล์ buildspec.yml ตามด้านล่างนี้
phases:
install:
runtime-versions:
nodejs: 12
pre_build:
commands:
- node -v
- npm ci
build:
commands:
- echo "Hello World" > /tmp/hello-world
- codebuild-breakpoint
- npm test
แต่การแก้ไขไฟล์ buildspec.yml แค่อย่างเดียวไม่เพียงพอครับ ต้องทำการแก้ไขการตั้งค่าในส่วนของ build project ด้วย
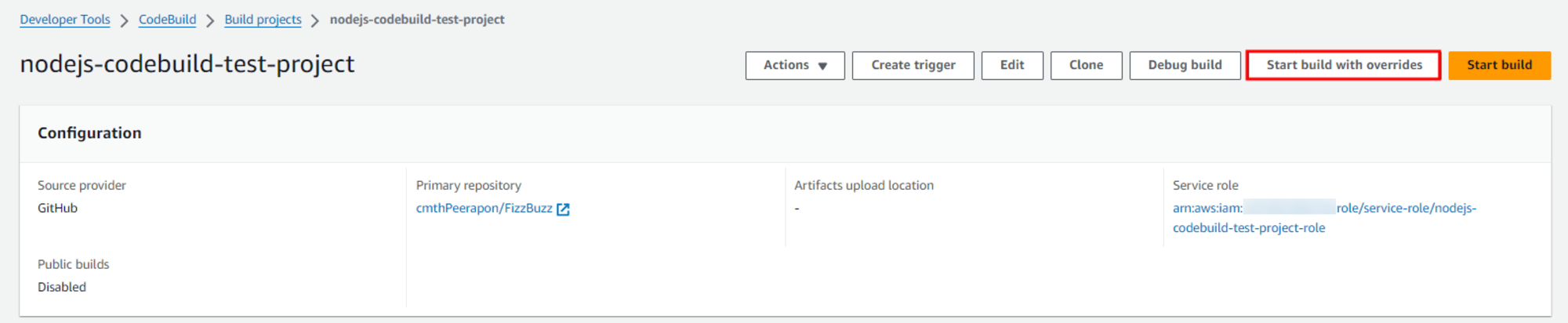
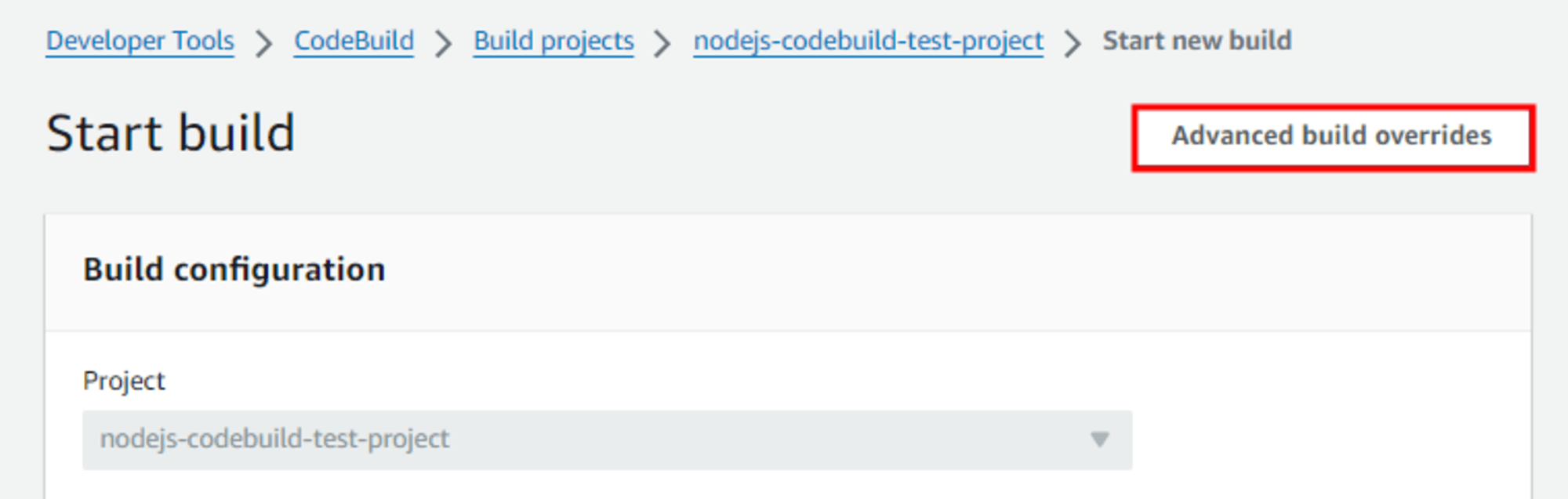
เนื่องจาก CodeBuild มีฟังก์ชัน Start build with overrides ที่ทำให้เราสามารถแก้ไข เขียนทับการตั้งค่าที่ต้องการสำหรับการ build ครั้งนั้น ๆ โดยเฉพาะได้ เพราะฉะนั้นเราจะใช้งานฟังก์ชันนั้นกันครับ
โดยการเขียนทับการตั้งค่านี้ จะมีผลกับแค่การ build ในครั้งนั้น แต่ไม่มีผลกับ build project ดังกล่าวแต่อย่างใด
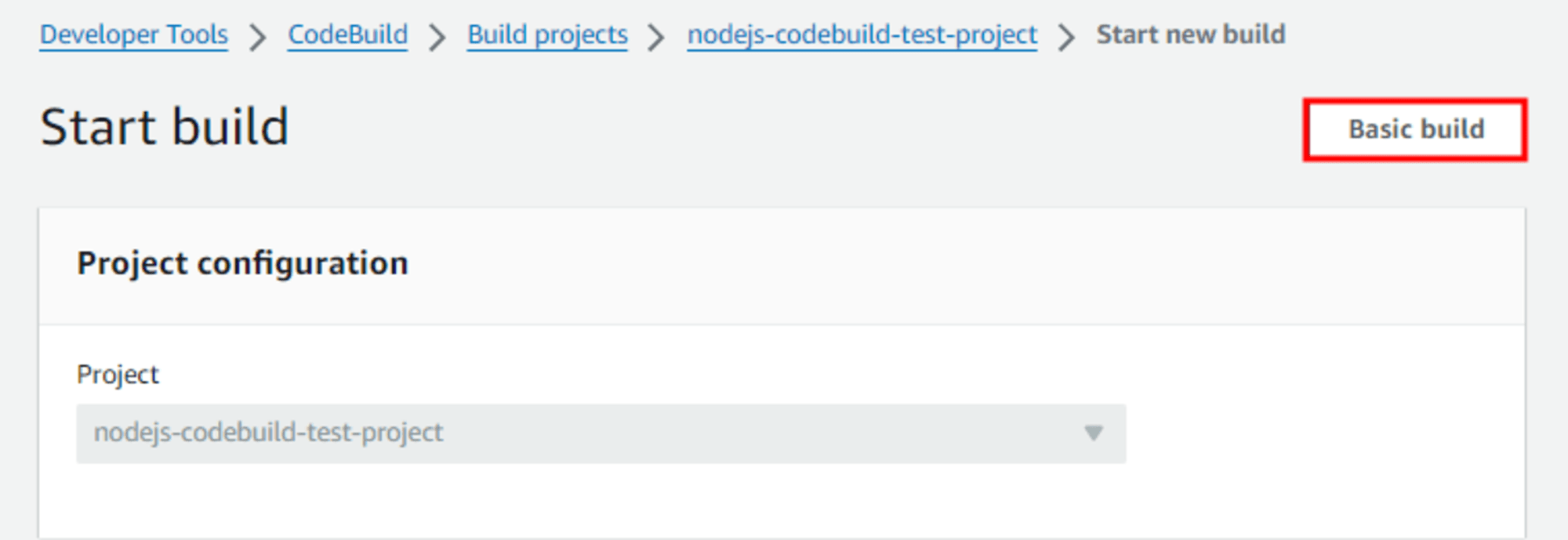
ในส่วนนี้จะมีให้เลือก 2 โหมด คือ Basic build กับ Advanced build overrides ให้เราเลือกโหมด Advanced build overrides
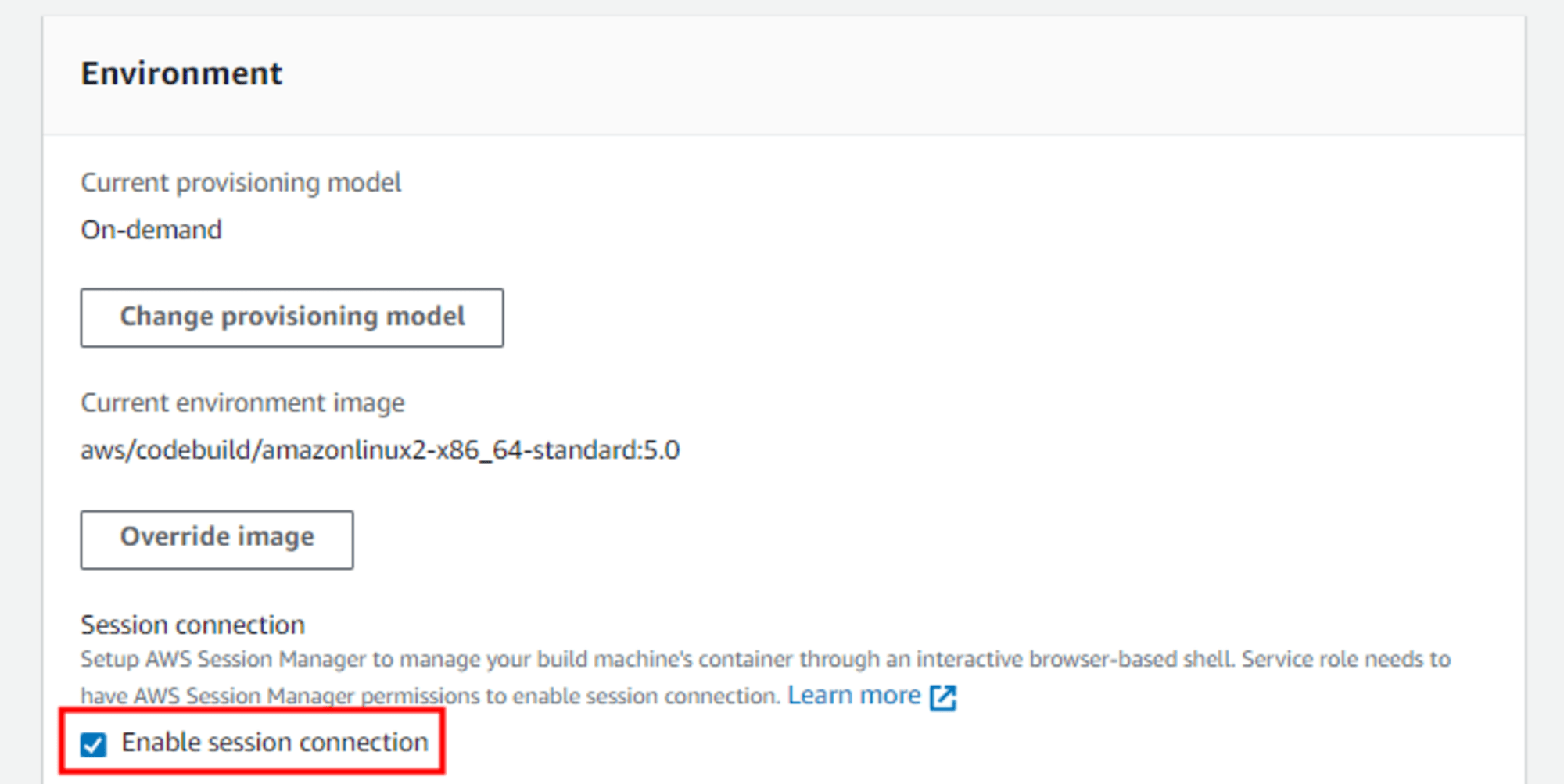
ที่บริเวณ Environment ให้ทำการติ๊กเลือกตัวเลือก Enable session connection แล้วทำการ build ได้เลยครับ
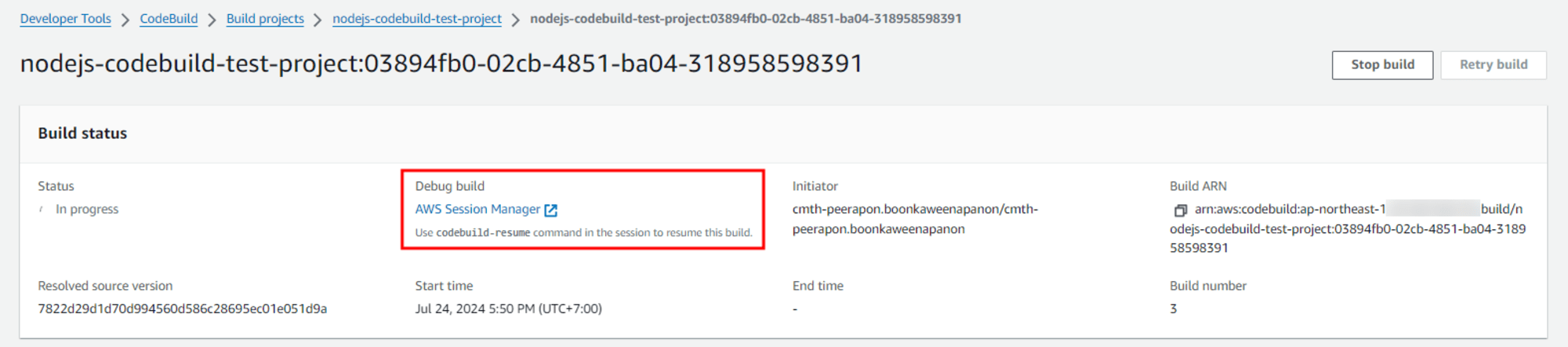
build จะหยุดลงเมื่อมาถึงจุดที่เป็น codebuild-breakpoint ตรงจุดนี้เราสามารถใช้ AWS Session Manager เข้าไปดูภายใน build environment ได้
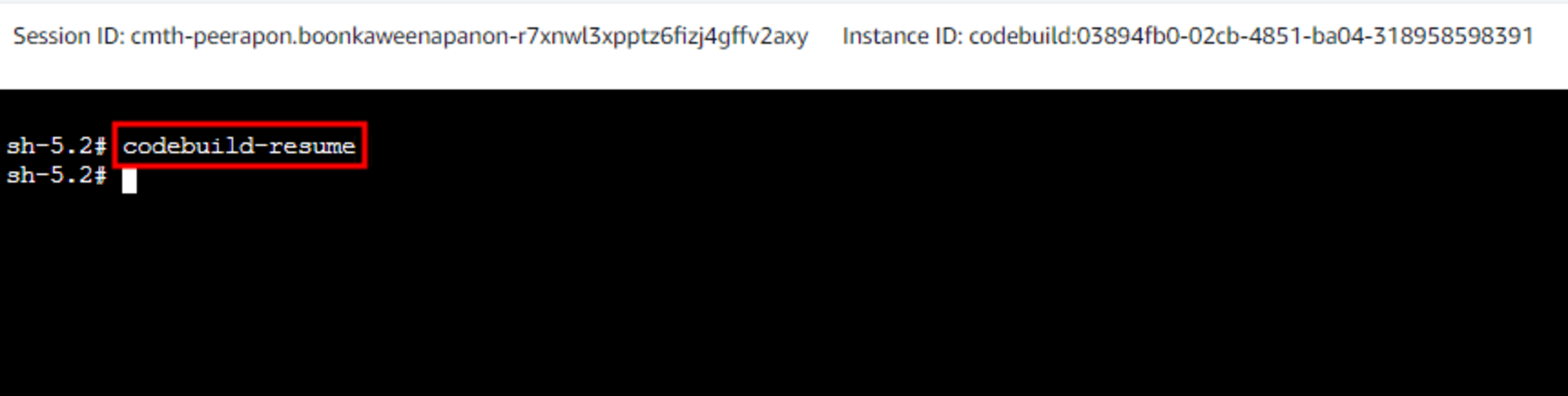
เมื่อสำรวจจนพอใจแล้ว ให้รันคำสั่ง codebuild-resume เพื่อเริ่ม build ต่อ
Push image ไปยัง ECR
คิดว่าคงจะมีคนใช้ Docker อยู่เยอะ ก็เลยพูดถึงกรณีที่จะใช้ CodeBuild เพื่อ push image ไปยัง ECR เผื่อไว้ด้วยครับ โดยสามารถดูตัวอย่างอ้างอิงได้จากเอกสารด้านล่างนี้
ซึ่งการจะ push image ไปยัง ECR จำเป็นต้องใช้ permission ดังต่อไปนี้
ตรงส่วนของ Resource ก็ปรับเอาตามใจชอบนะครับ
{
"Effect": "Allow",
"Action": [
"ecr:BatchCheckLayerAvailability",
"ecr:CompleteLayerUpload",
"ecr:GetAuthorizationToken",
"ecr:InitiateLayerUpload",
"ecr:PutImage",
"ecr:UploadLayerPart"
],
"Resource": "*"
}
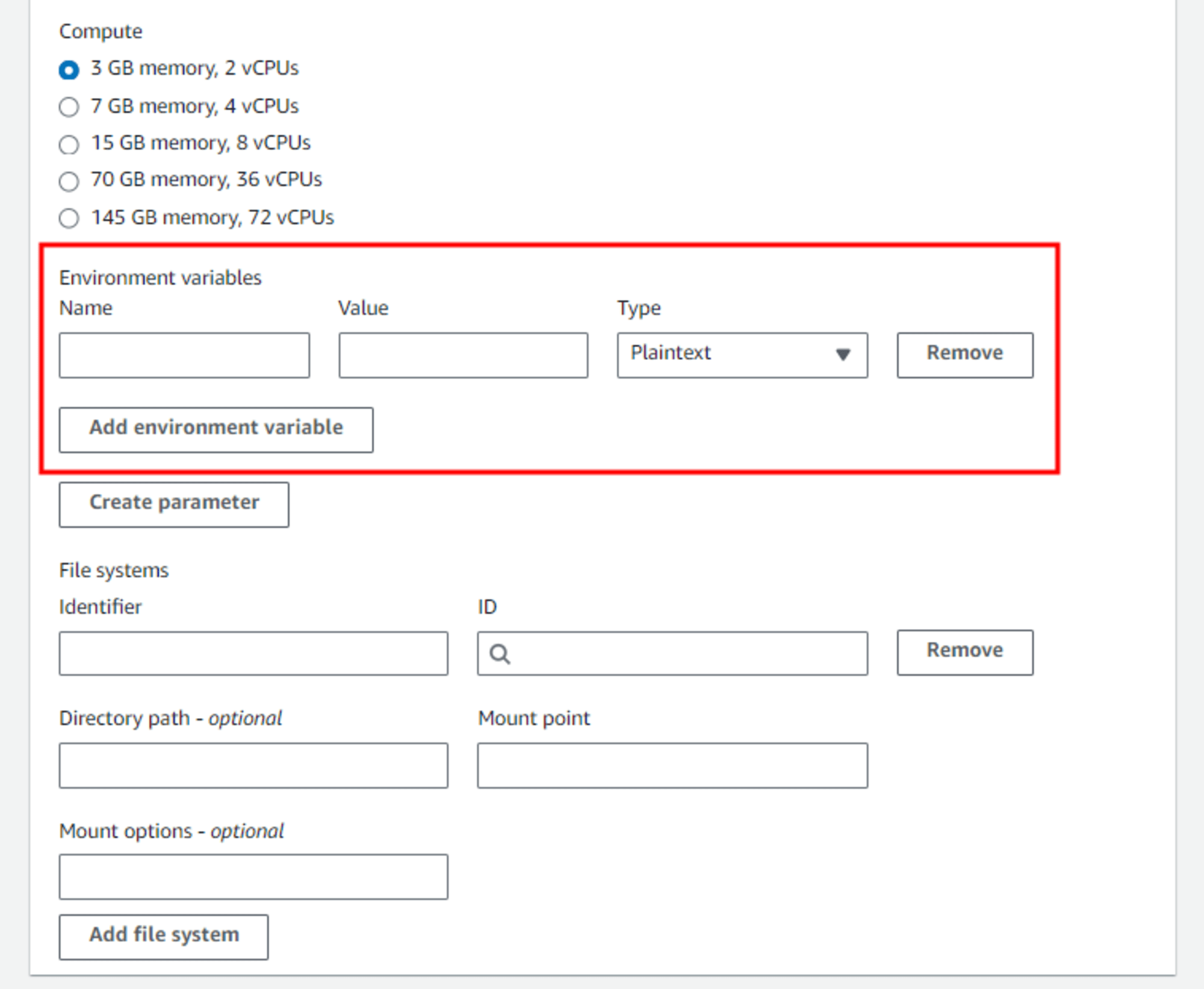
ครั้งนี้จะลองตั้งค่า environment variable ดูด้วยครับ
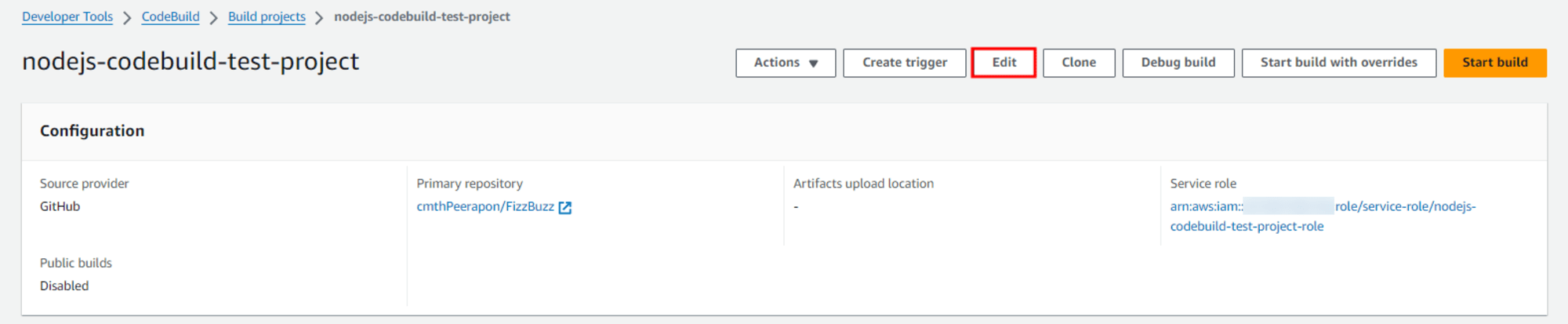
สามารถตั้งค่า environment variable ได้โดยไปที่ build project ของเรา จากนั้นคลิก edit
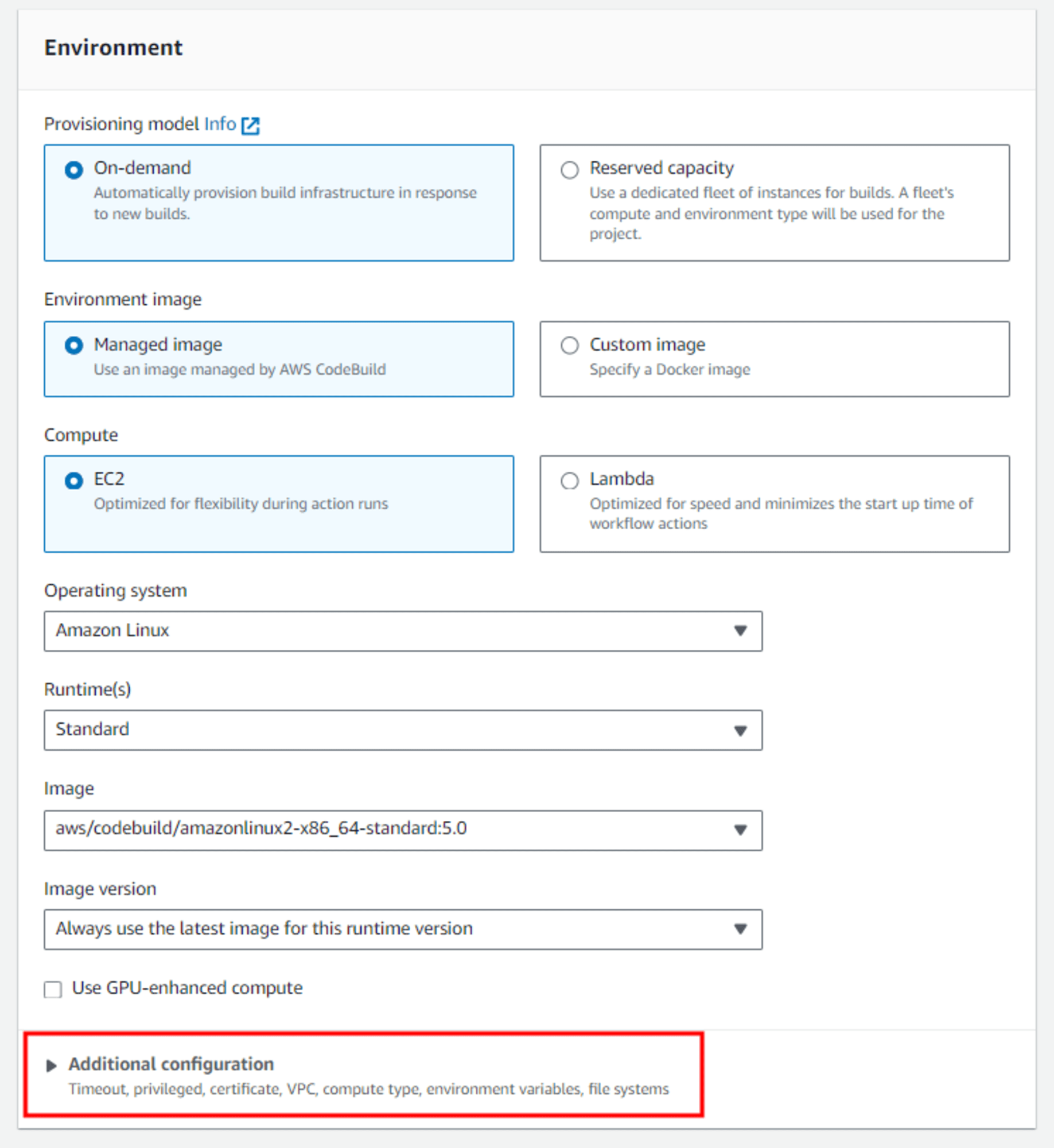
ที่บริเวณ Environment คลิกที่ Additional configuration ก็จะเจอส่วนที่ให้ตั้งค่า environment variable ได้
ส่วนไฟล์ buildspec.yml ครั้งนี้จะใช้ประมาณนี้
version: 0.2
phases:
pre_build:
commands:
- echo Logging in to Amazon ECR...
- aws ecr get-login-password --region $AWS_DEFAULT_REGION | docker login --username AWS --password-stdin $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com
build:
commands:
- echo Build started on `date`
- echo Building the Docker image...
- docker build -t $IMAGE_REPO_NAME:$IMAGE_TAG .
- docker tag $IMAGE_REPO_NAME:$IMAGE_TAG $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG
post_build:
commands:
- echo Build completed on `date`
- echo Pushing the Docker image...
- docker push $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG
แค่นี้ก็สามารถ push image ไปยัง ECR ได้แบบง่าย ๆ แล้วครับ
แต่ถ้าเรารัน build ทั้ง ๆ แบบนี้เลย ก็มีโอกาสที่จะเจอกับ error แบบด้านล่างได้
toomanyrequests: You have reached your pull rate limit. You may increase the limit by authenticating and upgrading: https://www.docker.com/increase-rate-limit
ซึ่งสาเหตุก็มาจาก Download Rate Limit ของ Docker Hub ครับ ซึ่งก็สามารถแก้ไขได้ด้วยการ log in เข้า Docker Hub ในระหว่าง build เพื่อเพิ่ม Rate Limit ตรงนี้ขึ้นไปอีก
สำหรับรายละเอียดเพิ่มเติมขอให้ลองอ่านจากเอกสารด้านล่างนี้ดูนะครับ
Possible cause: If the error message contains "toomanyrequests", and the image is obtained from Docker Hub, this error means the Docker Hub pull limit has been reached.
Recommended solution: Use a Docker Hub private registry, or obtain your image from Amazon ECR. For more information about using a private registry, see Private registry with AWS Secrets Manager sample for CodeBuild. For more information about using Amazon ECR, see Amazon ECR sample for CodeBuild .
ใช้ cache บน CodeBuild
CodeBuild สามารถใช้ cache เพื่อร่นระยะในการ build ลงได้
โดยสามารถเลือกได้ว่าจะเก็บ cache ไว้ที่ไหน ระหว่าง S3 กับ local
ซึ่งถ้าเป็น S3 ก็จะทำให้ build host หลาย ๆ ตัวสามารถใช้ cache นี้ร่วมกันได้ แต่การจะดึง cache จาก S3 เข้ามาในตัว host ก็อาจจะต้องใช้เวลาหน่อย ซึ่งอาจจะทำให้มีปัญหาด้าน performance ได้
ส่วน cache ที่เก็บไว้แบบ local นั้น จะมีแค่ build host ที่เป็นเจ้าของ cache เท่านั้นที่สามารถใช้ cache นี้ได้ครับ
จนถึงตอนนี้ยังไม่มีข้อมูลครับว่า local cache นี้มีอายุนานเท่าไหร่ แต่สำหรับ project ที่ไม่ได้มีการ build บ่อย ๆ ส่วนมาก local cache จะไม่ค่อยมีประโยชน์ซักเท่าไหร่ครับ
CodeBuild Free Tier
CodeBuild สามารถใช้ build.general1.small ในการ build ได้ฟรี 100 นาที/เดือน ครับ
ซึ่งตัว free tier นี้ไม่มีจำกัดอายุ 12 เดือน แต่สามารถใช้ได้ตลอดทุก ๆ account เลย
ยังไงก็มาลองเล่นกันดูนะครับ
สุดท้ายนี้
สำหรับบทความ CodeBuild นี้ก็ต้องจบลงเพียงเท่านี้ครับ ถ้าบทความนี้มีประโยชน์กับผู้ที่อยากจะลองใช้ CodeBuild ดูก็จะดีใจมาก ๆ ครับ
อ้างอิง
- AWS再入門ブログリレー2022 AWS CodeBuild編 | DevelopersIO (บทความต้นฉบับ)
- 20201125 AWS Black Belt Online Seminar AWS CodeBuild | PPT (ภาษาญี่ปุ่น)
































![[アップデート] AWS User Notifications が CloudFormation で設定できるようになりました](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-dcbaa2123fec72b4fafe12edd4285aaf/178121bca8a805d8af9e86e4e4bbe732/aws-cloudformation)



![[アップデート] Amzon Bedrock Agents の InvokeInlineAgent API がストリーミング生成をサポートしました](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-e3065182082062711612153bbdcf1d96/c04359de689df2f56eb066576ab63fb5/amazon-bedrock)


